こんにちは、SabaLeoN szkです。
本日巷でResolumeのコンポジション設計について話題が出ていたので便乗して私もブログを通して紹介してみようと思います。
はじめに
プレイスタイルは基本ごり押し音ハメガチャプレイ。
PC(タッチパネル)+MIDIコンで操作してます。
PCはよくサーフェースと間違われますが、VAIO Z Canvas
解像度がニア4kのマシンなので、画面がかなり広いです。
ちなみにプレイスタイルは動画を読み込み使用するのがメインでジェネレート系はあまり多用しません。
曲にもよりますが、3DCG系素材6割、実写3割、1割自作アニメ素材といった感じです。
VJ狂ってる(褒め言葉) #ミクリファイス pic.twitter.com/oIRsNEcryP
— ᑌᗰᗩ (@_umt1) June 23, 2018
正直、こういうプレイが好きだったりする。
レイアウト解説
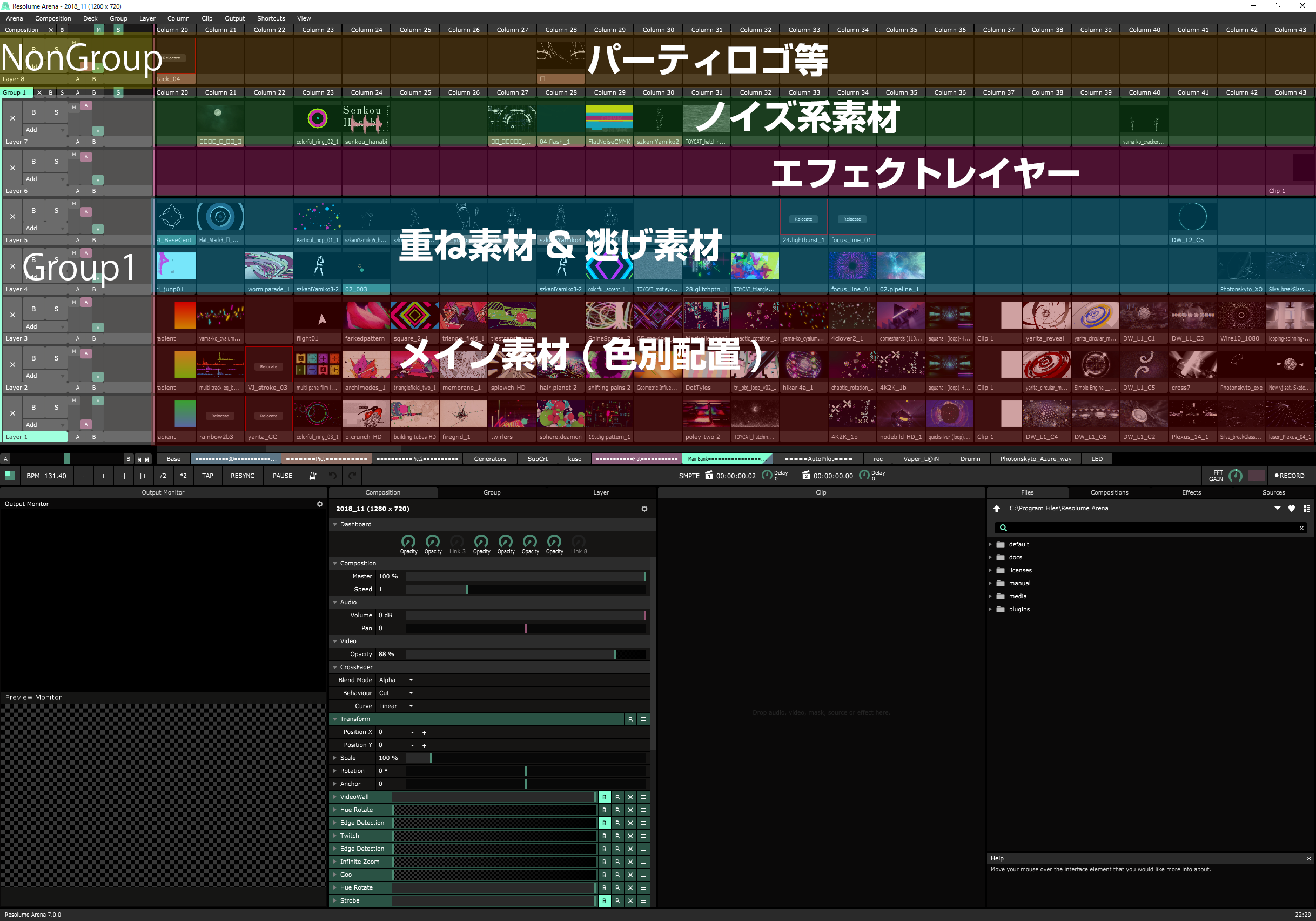
全体像
全体像はこんな感じ。
基本的なレイアウトはResolumeデフォルトを使用しています。
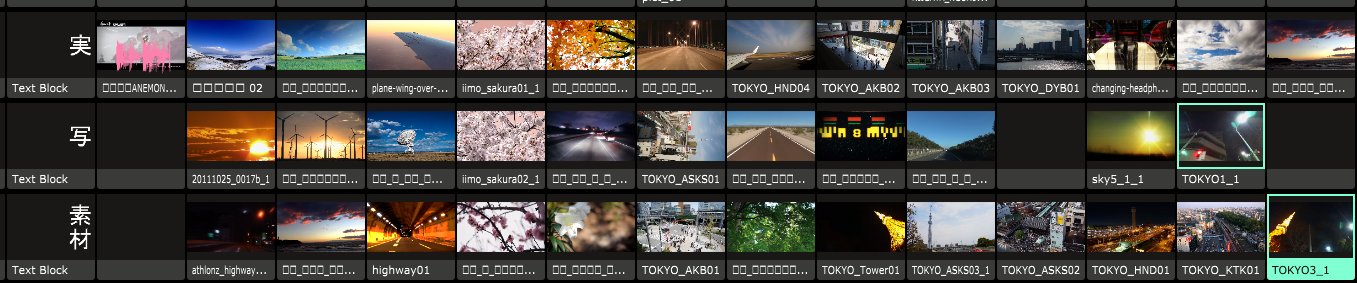
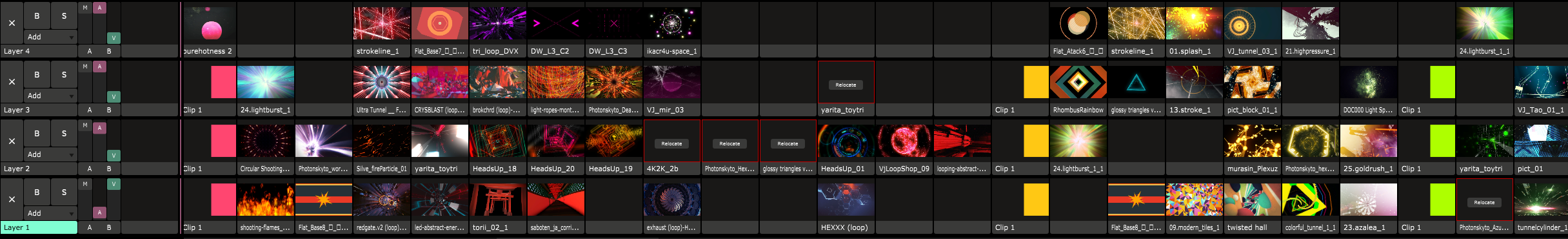
メイン素材
メインで使うものは下の3レイヤーでこれは色別に仕分けしています。
色で分けるときはこちらの記事で紹介したとおりSolid Colorを使用したりするとキレイに仕分けできます。
ちなみに色別に分けている理由はライブ案件だとレーザーさんや照明さんの色に合わせることが多いため。
咄嗟に色合わせをしやすくしています。
また、微妙に色が違う場合もHuerotateですぐに中間の色に調整できるようにしています。
実写素材も同様に配置。
これらの素材+ベースエフェクト(色抜きor色変更orエッジ抜き)+画の変更エフェクト(kaleidoやVideoWall等)で
展開していくのがszkの基本的なVJプレイとなります。

実写素材もここに配置。TextBrockは整理に使えるぞ!
実写は自作のアニメ素材と組み合わせると強いので多用します。
JポップやロックベースのRemixでも使いやすい。

これとかよく使う組み合わせ。
重ね、逃げ素材
メインは3つのレイヤーを使いますが、ブレイク時の逃げの素材や重ねの素材などをレイヤー4、5に配置しています。
画の切り替えが間に合わないときやブレイクでとりあえず4か5のフェーダーを上げれば逃げ切れるようにしてます。
「なんで、2レイヤーも・・・?」という質問については「盛り上がった時用」と「静かになったとき用」や
「明るい曲だった時用」「暗かった時用」などの2択に対応できるようにするためです。
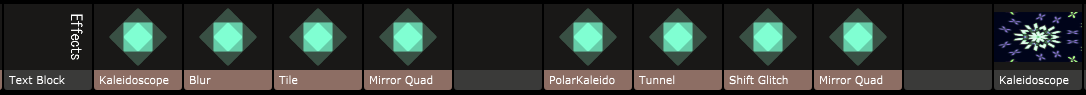
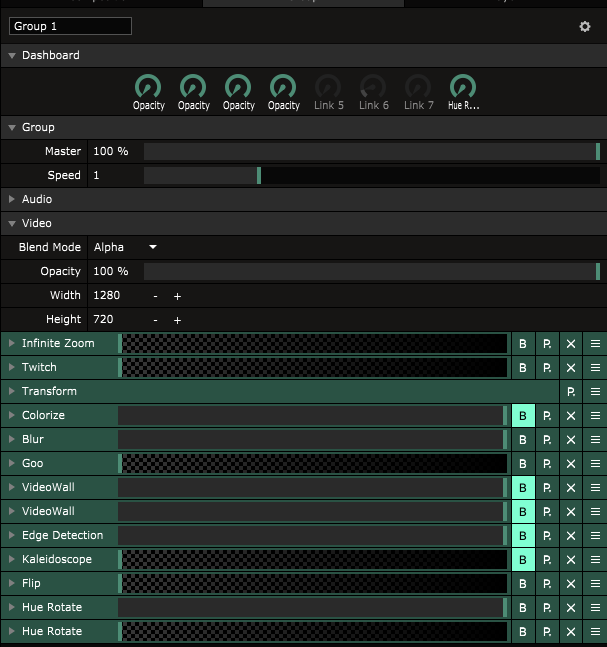
エフェクトレイヤー

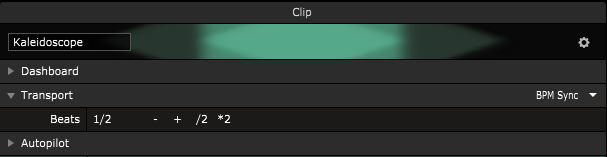
エフェクトは4つ(1拍子づつ)1セットでAutopilotで制御してます。
これとは別に単品のエフェクトもありますが、大体Groupエフェクトに設定してます。
MIDIコントローラー上は1つ目のエフェクトにセットしておけばAutopilotで勝手に流してくれる算段。

AutoPilotされたエフェクトはすべてBeats1/2に統一しておくとLFO的に使うことができる。
ノイズ系
ノイズ系の素材を置いておく。
使いやすいからね。
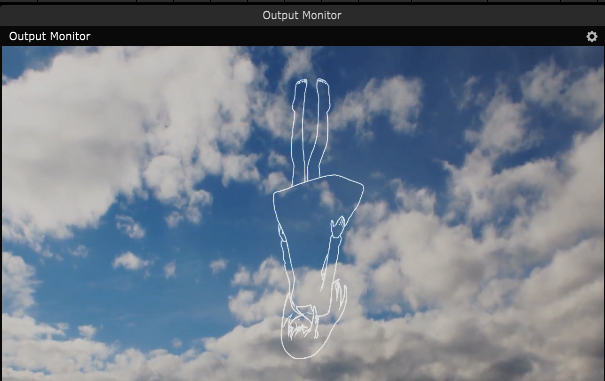
パーティロゴ
パーティロゴのみグループを分けています。
これは基本的にエフェクトはGourpに設定してあって、画全体にエフェクトを適応するときもパーティロゴのみエフェクトがかからないようにするため。

Groupにエフェクトを入れておいてMIDIコンのボタンで有効/無効を切り替える。
クラブでは気にすることがありませんが、商業だとロゴにも意匠があるため色や形が少し変わると大変なことになったりします。
それをしないためのグループ分け、というワケ。

上のテキストブロックだけエフェクトがかからず背景の映像だけエフェクトが適応されている。
そのほか
Bankはプレイに中には切り替えません。
LEDプレイ用とかライブ使用用など、案件ごとに切り替えるようにしています。
おわりに
と、そこまで奇抜な使い方をしているわけではないです。
基本的な設計思想は以下の通り
・レイヤーはNanokontrolのフェーダーの数である8以上にも以下にもしない。
・なるべく1つの機能は1つのレイヤー、グループなどに収める
・1つのコンポジションでオールマイティに現場(野外、クラブ、商業ライブ、LED)をこなせるように設計。
つまるところ「余りこだわらずResolumeをなるべく素体で使って適応現場を増やそう」というのが基本スタンスです。
ちなみにszkが使ってるMIDIコンはKORGのナノシリーズです。
いろいろ使って戻ってきました。








コメントを残す