こんにちは、SabaLeoN szkです。
この度Resolumeから新たなるソフトウェアがリリースされました。
その名は「Wire」。
簡単に言えばResolume版touchdesigner。いわゆるノードタイプのエフェクトジェネレーターといった感じ。
概要はResolume公式ブログのアップデートリリースを和訳しますのでお待ちください。
ここでは簡単な操作を紹介します。
全体的な画面
画面は割とシンプル。
一番左上のメインメニュー。
ノードを配置していくプロジェクトエリア(キャンパスエリア)に右部のプロジェクト設定。
これはタブで移動が可能で「Library」タブにすればノードとして使える要素の一覧が表示される。
右下はPinプレビューが表示。これが現在の映像Output結果を表すものとなっている。
メインメニューについて
まずはメニューの説明をば

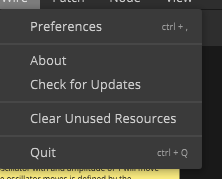
Wire

Wire→Prefernces(環境設定)
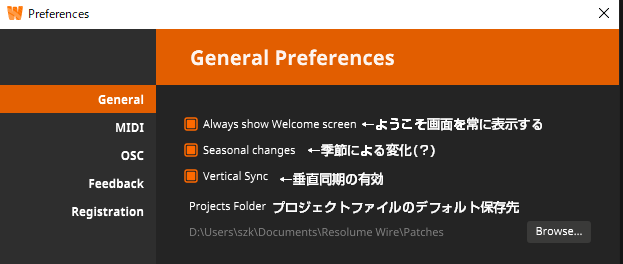
Wireの全体的な設定が行えます。
・General▼

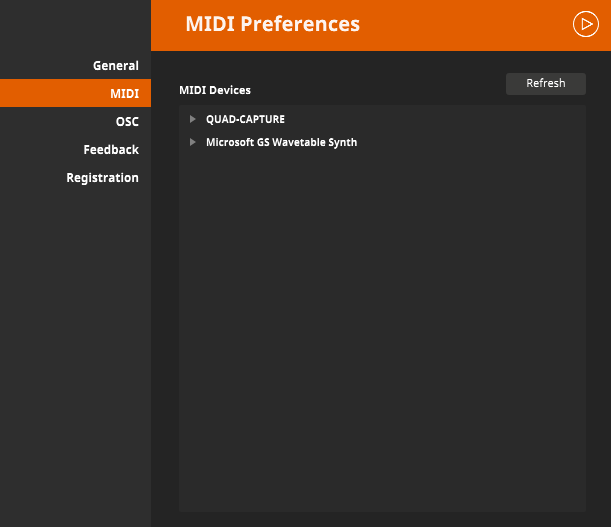
・MIDI▼

MIDI画面はResolue本体とほぼ一緒
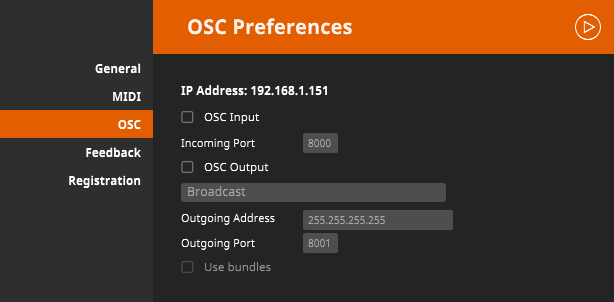
・OSC▼

OSC画面も同様。
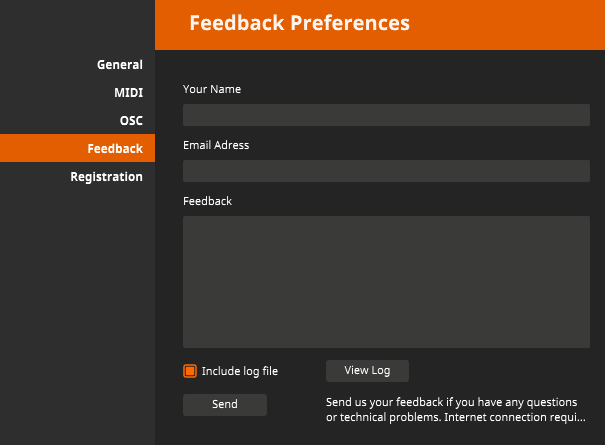
・Feedback▼

FeedbackではResolumeに愛のメッセージを送れるぞ
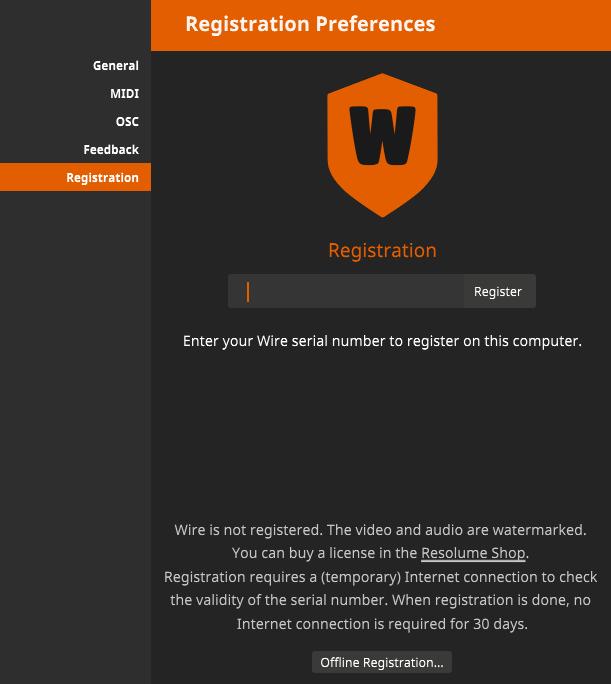
・Registration▼

この画面でライセンスを持っていればレジストレーションができる。
ここら辺の操作はResolumeと大体同じだ。
Wire→About(Wireについて)
Wire→Check for update
最新版のアップデートがあるか確認する
Wire→clear unuserd resource
現在未使用のリソースを一括削除する
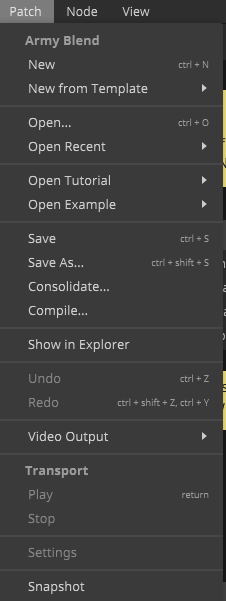
Patch

どうやら一つのプロジェクトをWireでは「Patch」としてあらわすらしい。
Resolumeでいうところの「composition」に相当するメニューになっている。
Patch→New
新規Patchプロジェクト(空の状態)を作成します。
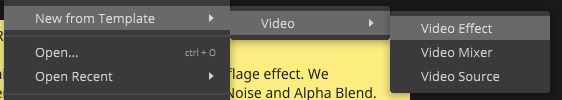
Patch→New Patch template

templateから新規Patchプロジェクトを作成する。
Patch→Open
保存したプロジェクトを開きます
Patch→Open Recent
過去に開いた履歴からプロジェクトを開きます
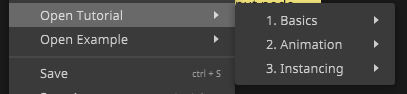
Patch→Open tutorial
チュートリアルを開きます。

Patch→Open Example
サンプルファイルを開きます
Patch→Save
プロジェクトを保存します(上書き保存)
Patch→Save as
プロジェクトを保存します(名前を付けてプロジェクトを保存)
Patch→Consolidate【重要】
統合 Resolumeに読み込める形でファイルをエクスポートします。
Patch→Compile【重要】
ファイルをコンパイルします。Juicebarへファイルをプッシュします。
Patch→Show in explorer
エクスプローラーを開きます。(Mac版の場合はFinder)
Patch→Undo & Redo
名前の通り、元に戻すとやり直す
Patch→Video Output
Pin previewを接続されているモニターへ出力します
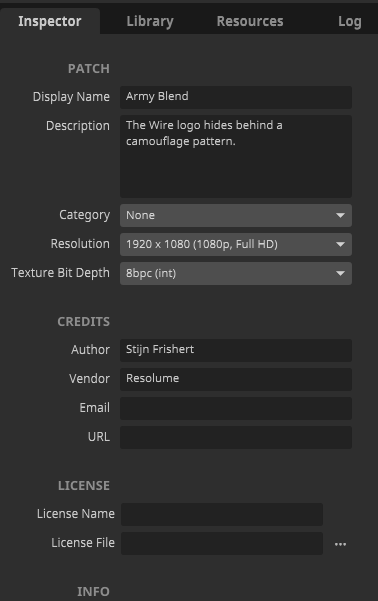
Patch→Settings
画面右部のカラムをプロジェクトの設定へ変更します。
(↓この画面を出します)
Patch→Snapshot
Snapshotノードを生成します
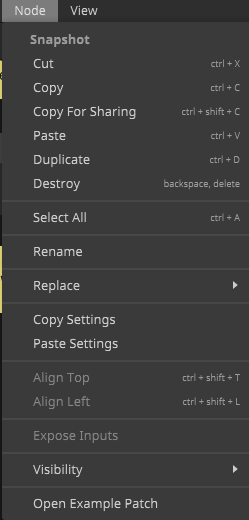
Node

Nodeに関するメニューです。
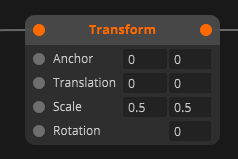
ちなみに

この上のようなひと固まりがノードです。
Node→Cut
切り取り
Node→Copy
コピー
Node→Copy for Sharing
共有用コピー。これでコピーした場合、クリップボードに張り付けると以下のようなJsonでのコピーになります。
| {“connections”:[],”nodes”:{“27”:{“attributes”:{“bitdepth”:{“type”:”choice”,”value”:”Patch Bit Depth”},”instances”:{“type”:”number”,”value”:1}},”bounds”:{“height”:58,”width”:195,”x”:785.0606689453125,”y”:491.8170166015625},”class”:{“id”:”77697265-E7F4-4C62-85A1-104819D1F0B1″,”version”:0},”clock”:”video”,”constants”:{“bypass”:{“type”:”bool”,”value”:false},”input”:{“type”:”texture2d”,”value”:null},”origin”:{“type”:”float2″,”value”:[0,0]}},”hidden”:[“bypass”],”name”:”Slide”}}} |
Node→Paste
貼り付け
Node→duplicate
選択しているNodeを二つにします
Node→Destooy
選択しているNodeを削除します。
Node→Sellect All
全てのノードを選択します
Node→Rename
ノードの名称を変更します
Node→Replase
選択したノードを別の機能を持つノードとして置き換えます。
Node→Copy setting
ノードの設定をコピーします
Node→Paste Setting
ノードの設定を貼り付けします
Node→Align top
選択したノードを上揃えにします。
Node→Align Left
選択したノードを左揃えにします。
Node→Visibility
選択したノードの一部の設定項目値を隠します
Node→Open Example patch
サンプルPatchプロジェクトをランダムで開きます
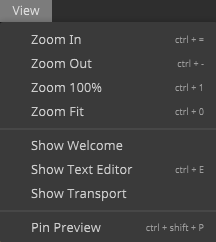
View
画面に纏わる設定項目です。

View→Zoom In
キャンパスエリアをズームイン(寄り)します
View→Zoom out
キャンパスエリアをズームアウト(引き)します
View→Zoom 100%
キャンパスエリアを100%の比率で固定します
View→Zoom fit
キャンパスエリアに配置されたノードが全て映るようにズームサイズを調整します。
View→Show welcome
ようこそ画面(Startup画面)を表示します
View→Text Editor
テキストエディタを表示します。
View→Transport
transport(BGMと再生/停止)の表示を行います。
View→Pin preview
previewにピンを建てます
何分急ぎでしたので追加情報や誤り等ありましたらご指摘ください。









コメントを残す