こんにちは、szkです。
最近note?とかいうのが流行ってるんですか?
ぼくも、ブログ・・・?っていうの、やってるんですけど・・・!
たまにコメントやTLで褒められるszkの動画のフォーマット。
うれしくなっちゃうので、いい機会(?)なので自分語りしようかなって。
ということで、動画の画面構成の話、はっじめーるよ。
szkの動画の画面コンセプトについて
劇場動画以外の動画は基本的に「シンプル」をモットーにしている。
じゃあ「具体的にシンプルってなんだ」という話になってくるわけだが、車載動画については「なるべく車載画面を大きく出す」ことが「シンプル」にあたると思っているぞ。
よく評価として「おしゃれ」という言葉が挙げられるが、あえてここでは「シンプル」というワードを使わせていただこう。
尚。巷では「車載動画に車載映像は不要」というジョークもあったりなかったりもするが、折角の車載ジャンルの動画だ。
しっかり使っていこう。
画面の全体的な構成について
全体的な構成について。

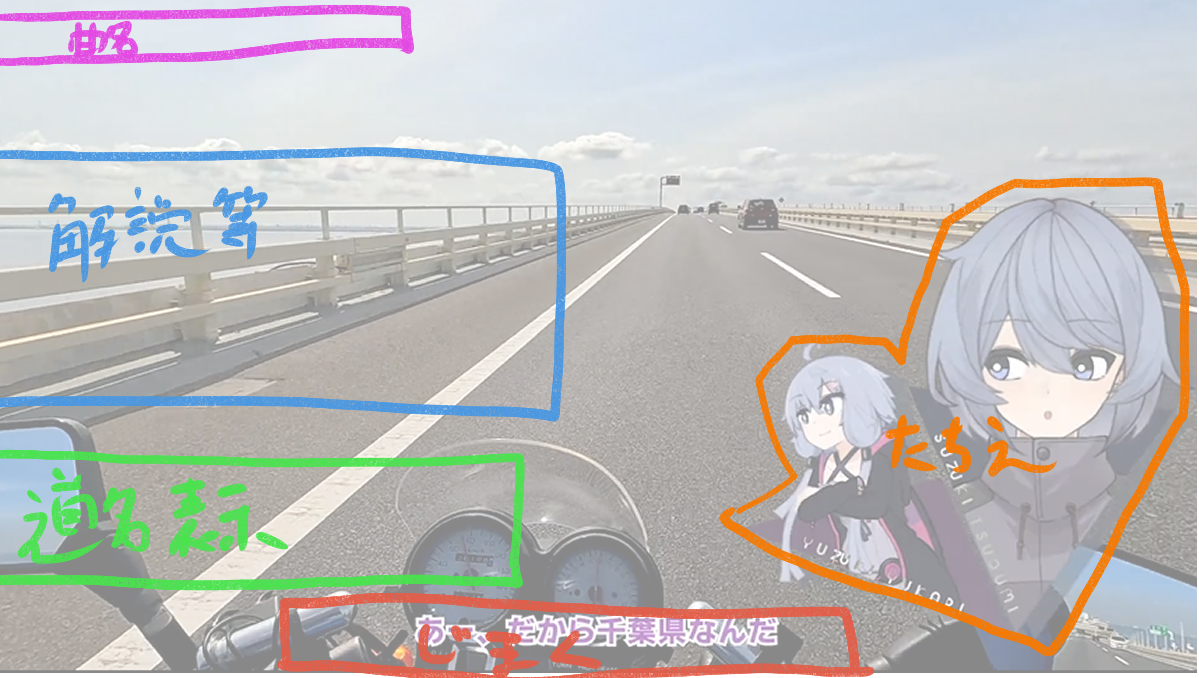
基本的にはこんな感じ。
方針としては「なるべく同時に表示する情報量を少なくしよう」という方針だ。
車載動画の場合、ベースに車載映像が入るのだけど、実写映像である車載映像の情報カロリー。その実結構でかい。
これに対して複数の要素を重ねすぎると、あっという間に画面がごちゃごちゃしてしまう。
(逆にカオスな動画も作りやすいということ)
なので「車載」かつ「シンプル」を両立するため次の要素を意識するとなれば・・・
・同時に情報を表示しない
→曲名や走っている道などは最初だけ表示、適当にフェードアウトする。
・パーツの小型化
→なるべく各パーツを小さくすることで車載映像の面積率を増加させる。
・グレースケールの利用
→色付きの素材は情報量が増える。なるべく色は少なめにする。
・なるべく複数の要素を重ねない
・動画シリーズ内で配置は共有とする
→立ち絵の配置、字幕の配置、利用楽曲等、配置はあらかじめ決定したところにしか置かない。
例えば小道に入ったときに毎回「道名」を表示しておけば、これを期待して目線の誘導ができる。
などなどが工夫としてあげられるかなと。
逆にごちゃっとした配置にしたければ色をたくさん利用すればよいし、パーツを大きくすればいい。
バラエティっぽさを前面に出したいなら、上の記述の逆をすればよいぞ。
では、次でそれぞれのパーツの詳細について記載していこう。
立ち絵について
szkのフォーマットで、もっとも特徴的なのが立ち絵の表示方法じゃないかなと。
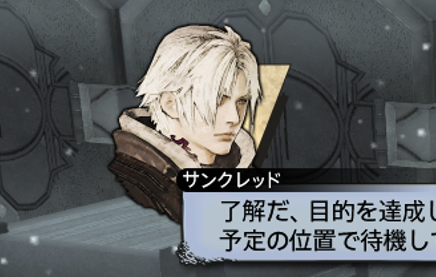
自分が特定の作品を参照にしたとかはないんですが、この手のUIはゲーム界隈においては、よくある手法となっています。

▲これとか(KH)

▲これも(FF14)
んで、このフォーマットが便利なのは「胸元から下のグラフィックが消せること」。
加工無しで立ち絵をそのまま置くのと比較すると、2割程度立ち絵の面積を減らすことができる。
さらに、立ち絵をそのまま表示した場合、腰上あたりから使うとバランスが良くなるのに対して、この方式だとバストアップで置いても違和感がない。
最終的に通常通り立ち絵を利用するのと比較して4割程度面積を減らせる算段となる。
面積の削減によって得られる効果は「車載映像の面積が増やせる」ということ。
また、さり気に効果が大きいのが「画面の右下部に空間ができること」。
劇場的には表情にフォーカスできることも大きい。

▲V字のPB素材を作って上から重ねるだけでOK。あとはこれをグループ化してメインコンポでクロマキーすればよい
ちなみにやり方はキャラクターの後ろにこんな感じのクロマキーを作ってグループ化して抜くだけ。
Premiereの作業だと先にアニメーションだけメインコンポで作ってしまって、最後にこのフォーマットに乗っけているぞ。
ひと手間ではあるものの、意外と楽に作れる良いフォーマットだ。
テキストの表示(情報系)
テキストの表示は先のとおり、邪魔にならないように表示するのが第一条件。
しかし情報の内容によって表示の方式は変えているぞ。
・楽曲名表示
→「知りたい人だけ」見る情報だと思うので右上の目立たない部分に小さく表示。
「曲が切り替わったか」「何の曲名なのか」わかるようにする。
・道路名表示
→もともとは上の楽曲と同じ表示方法だったのだけど、シンプル車載動画祭から変更。
変更趣旨としては「車載動画なんだからどこ走ってるのかどうかはメインコンテンツだろ!」ということで大きく目立つようにしました。
楽曲名と別のところに表示したかった、というのもあったのでこの変更は良かったかなと・・・
リファレンス先はゼルダの伝説BotW。
・立ち寄り場所の説明
→なるべく背景を邪魔しないように表示。
枠を作ってしまうと野暮ったいので白字に影を使って読めるようにしています。
(それでもたまに読みづらいときがあって申し訳ない…)
また、「読んでほしい」部分ではあるのでアニメーションで表示して目に付くように表示。
ちなみに、この文章は結月が書いている設定だったりするのはここだけの話。
テキストの表示(字幕)
んでもって字幕の話。
上述したスタンスから唯一逸脱しているのが字幕だったりする。

・色を利用している
・目立つフォントを使っている
これについては「何のために字幕を表示しているのか」という所が要点になっている。
具体的には「スマホとかで音なしで動画を見る人が楽しめるように」こういったフォーマットにしている形だ。
・色を利用している=誰がしゃべっているのかわかる
・目立つフォントを使っている=小さい画面でも視認性を高くしたい
動画構成上、浮いている字幕。
「浮いてるほうが機能といて優秀」という考えのもと表示しているということですな。
・・・
ここまで読んでくれた人はお気づきかもしれないが、szkの動画は結構ゲームのUIをリファレンスにしていることが多い。
ゲームはいいぞ・・・!”画面を魅せるための工夫”が随所に組み込まれている・・・
ぶっちゃけ創作で勉強とかするのはあんまり好きではないので、基本的にはコンテンツ消費して「これいいな」って思った要素を足したり掛けたり割ったりするタイプの人です。
といった感じで、小さい工夫の積み重ねではあるものの、これがまとまると
なんかこう、いい感じになるんじゃないかなという感じのお話でした(適当)
尚動画の面白さの本質は台本の模様(自滅
おしまい。








