VJ Software Resolumeエフェクトメモ。
今回はMeta Shapeについて紹介します。
概要
meta shapeは高次に形状を変換する…という…なんともわかりづらい名前ですが、まずは例を見てみましょう。

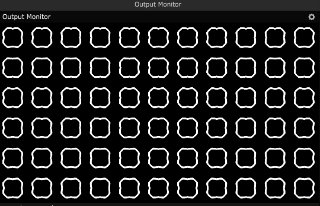
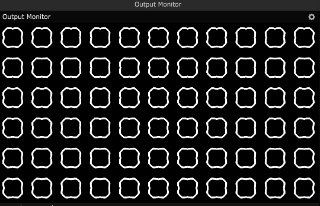
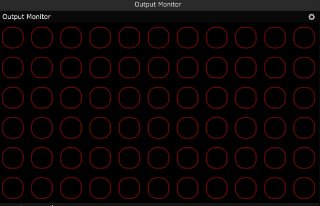
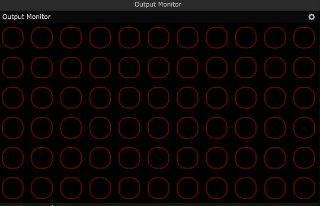
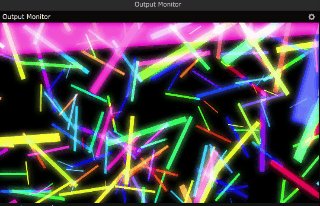
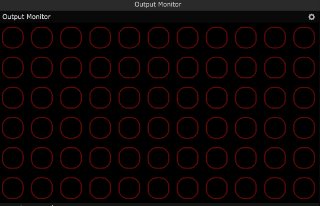
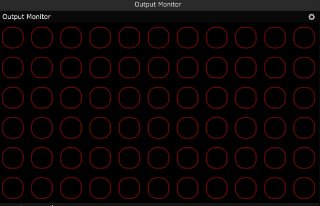
例えばこういった素材があったときにmeta shapeを適応すると・・・
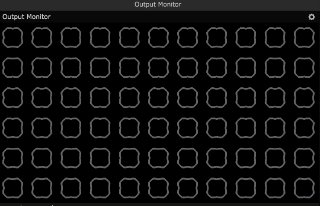
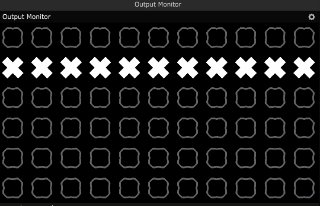
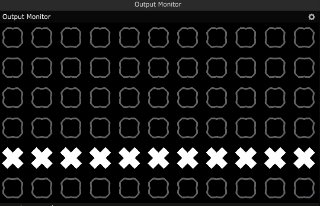
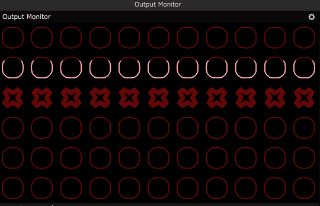
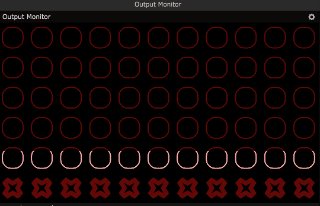
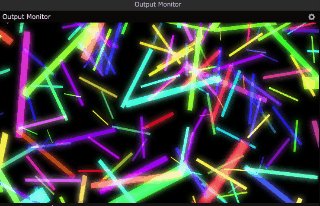
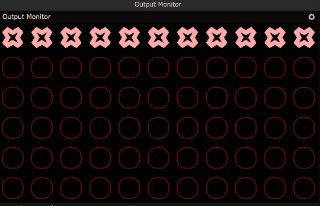
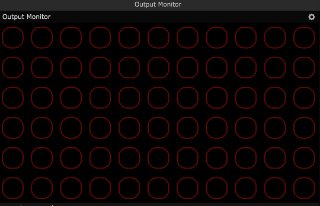
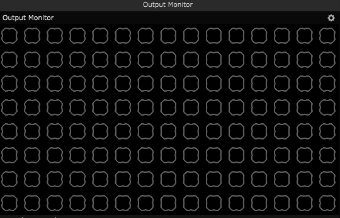
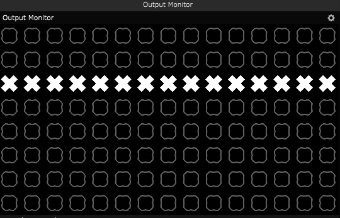
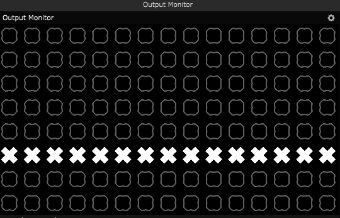
このような結果になります。
「指定した色が一定の閾値未満となる部分を”形状1”に、閾値以上の部分を”形状2”にそれぞれ変換する」といった動作を行うエフェクトです。
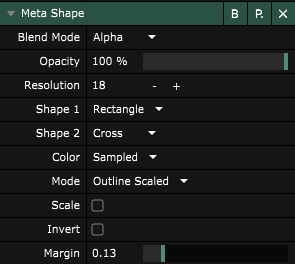
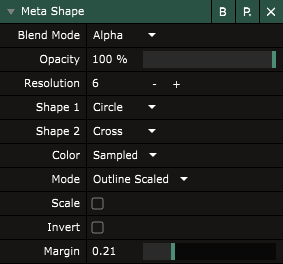
ダッシュボードの画面

Resolution:
初期値は18、最小値は4、最大値は512です。
変換後の形状はタイル式で配置されますが、そのタイル数がいくつ許容されるか指定します。
Shape 1/Shape2:
1の初期値は「Rectangle」2は「Cross」ですが、どちらも選択肢としては同じものが用意されています。
・Circle・・・変更後の形状を丸型にします。
・Rectangle・・・変更後の形状を長方形にします。
・Hexagon・・・変更後の形状を六角形にします。
・Cross・・・変更後の形状を×印にします。
![]()
![]()

![]()
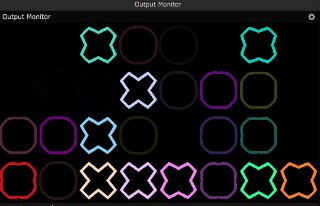
左から「Circle」「Rectangle」「Hexagon」「Cross」。
若干「それ本当にその形か?」と思うものもありますが、Resolutionを低くすればちゃんと見れます。
また、この形で「彩度が一定未満がShape 1」「彩度が一定以上がShape2」として扱われます。
Color:
表示する際の色モードを指定します。
White
色は白色のみで表現されます。

Grayscale
黒~白のみで表現します。

Sampled
素材の元の色をサンプリングしたものを表示します。

Original
素材の元の色をそのまま表示します。

Mode:
表示するモードの切り替えです。
Fill

Outline
枠線のみの描画になります。

Outline Scaled
基本はOutlineと同じですが、形状2のみ強調され表示されます。

Scale
タイルの大きさを小さめにします。
(元の素材のより詳細な色を取得できるモードの様子)
Invert
形状1と形状2の結果を入れ替えます。
Margin
タイルの大きさを変更できます。
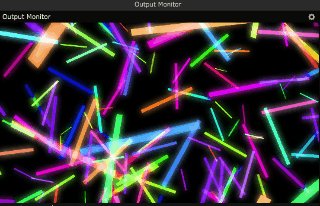
実際に使った画面

いつもの素材でテスト。色使いの多い素材だとこのような動きになります。
使用例
上記のように単純に素材の描画を変更してもいいのですが、どちらかというとLEDのピッチに合わせるなどして使ったほうが効果的なエフェクトだと思います。
例えば今回説明に使用したサンプル素材は、Resolumeのsourceのみで作成することが可能です。

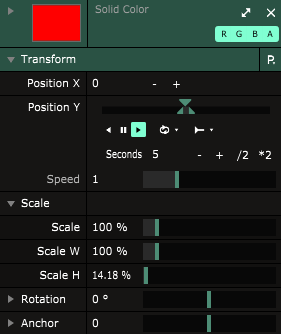
まずはSourceから「SolidColor」を選択し

ScaleのH(高さ)を小さくして長方形に

そしてPositionYをTimelineで動かします。

するとこうなる。
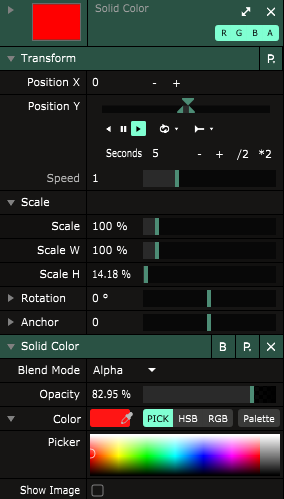
その後、この素材に「EffectのSolidColorを適用する」

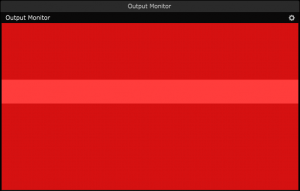
さらに、新しく適用したSolidColorの透明度を「85未満」にしましょう。

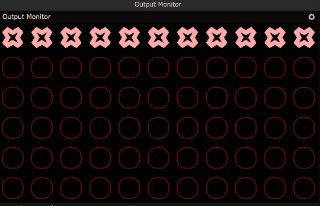
こういった画になります。アニメーションするとピンクの部分が上から下に流れていく感じ。
ここに「Meta shape」を適用します。

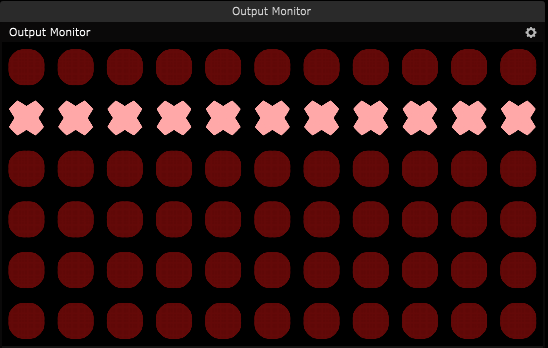
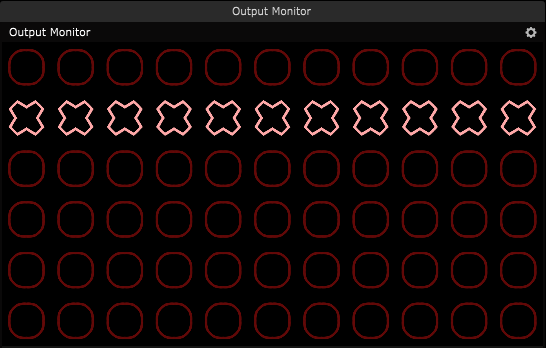
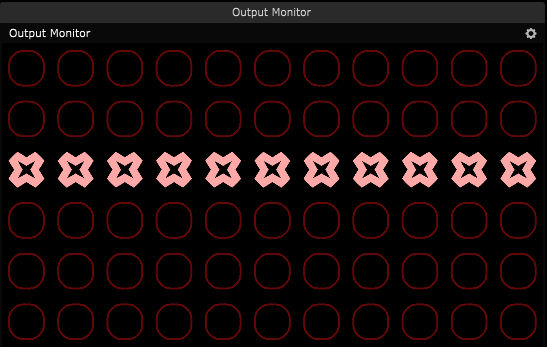
こんな感じ。

するとこんな感じの画になります。
あとはMarginやSolidColorの透明度や色でLEDのピッチに合わせるもよし。
他にはTimelineで設定した部分をBPMSyncにすればBPMとの同期も可能。
縦を横にしてもOKです。
シンプル系の素材を取り急ぎ使いたいときに使えるエフェクトです。






コメントを残す