VJ Software Resolumeソースメモ。
今回はTextAnimatorについて紹介します。
概要
TextAnimatorはパラメーターこそTextBlockと似ていますが、一つ「Animate」というパラメーターが追加されたことでテキストに動きをつけることが可能なソースです。
いろんな場所でログの表示や、注意書き、イベント中の突っ込みなどなど、使いどころが多いsourceになります。
基本的な使い方
基本的には事前に登録されているプリセットを選択すると手っ取り早いです。
自身で設定を行いたい方はパラメーターを各々で設定してください。

基本的な動作はそろってたりします。
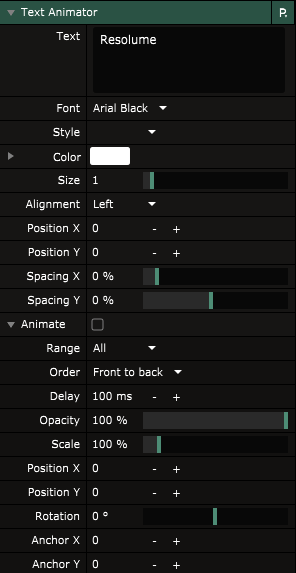
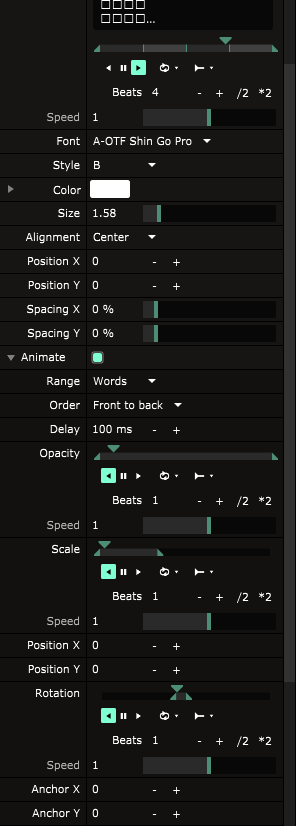
ダッシュボードの画面

かなりパラメーターが多いですが、「Animate」よりも上のパラメーターはTextBlockと同様なので今回は割愛します。
[blogcard url=”http://szkhaven.com/2018/01/25/resolume6_new_002/”]
Range:
アニメーションの適応範囲です。
例ではプリセットの「Frickr」を利用しています。
All
テキストボックスに入力したすべての文字が同時にアニメーション適応範囲となります。

Line
1行毎にアニメーションが適応されます。

Word
1単語毎にアニメーションが適応されます。

character
1文字ずつアニメーションが適応されます。

Order:
「character」などに設定したときは、この数値をもとに「時間差」でアニメーションを実行します。
Front to back
先頭の文字から後ろにアニメーションを再生します。
Back to Front
一番後ろの文字から先頭に対してアニメーションを再生します。
Random
アニメーションはランダムに順次再生されます。
Delay
「Order」の値が何秒間遅延するか指定します。
最小は0ms(遅延無し)、最大は2000msです。
その他パラメーター
そのほかのパラメーターは基本的にTransformと同じ数値となります。
ただし、移動しても画面全体が動くわけではなく、テキストのみが動く動作になります。
(背景が黒だった際に背景毎動かないような動作)
設定できるのは以下の通り
・位置(X)
・位置(Y)
・回転
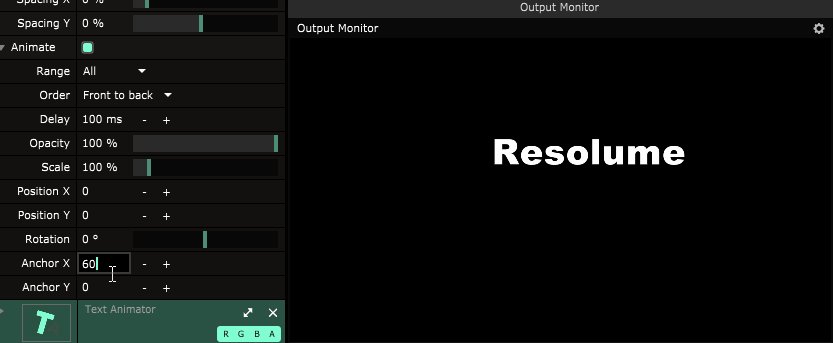
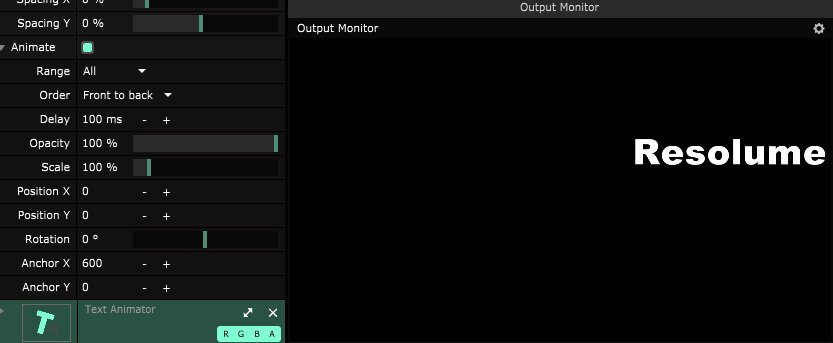
・アンカーポイント(X)
・アンカーポイント(Y)
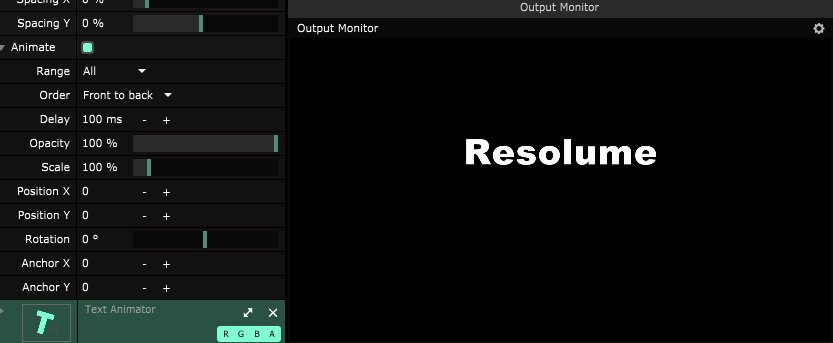
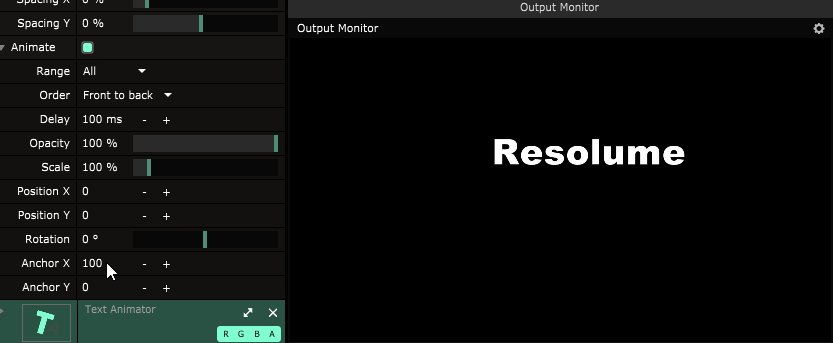
アンカーポイントはAfterEffectを使用している人にはなじみがありますが、そうでない人もいると思うので念のため。
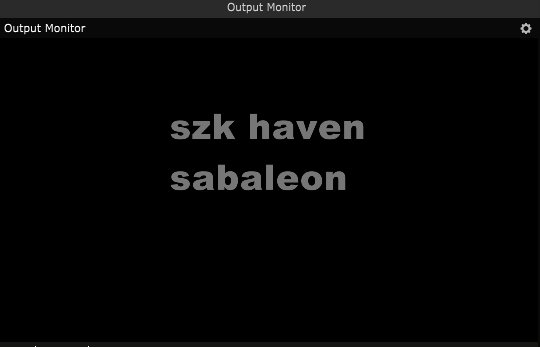
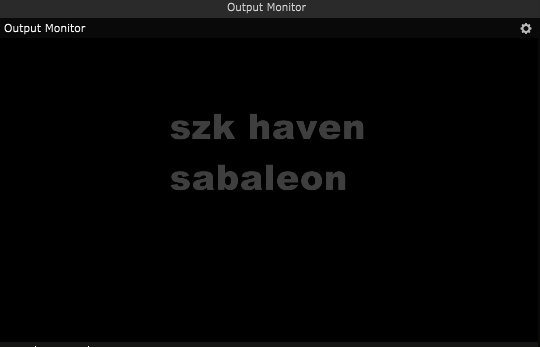
いわば「中心を決める」値で、下の図ではアンカーポイントをずらすことで「Rotate」の中心位置がずれていくのがわかるかと思います。

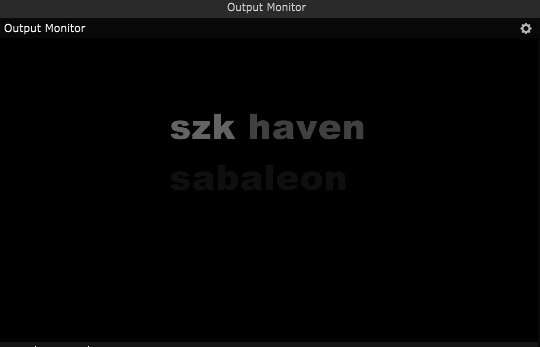
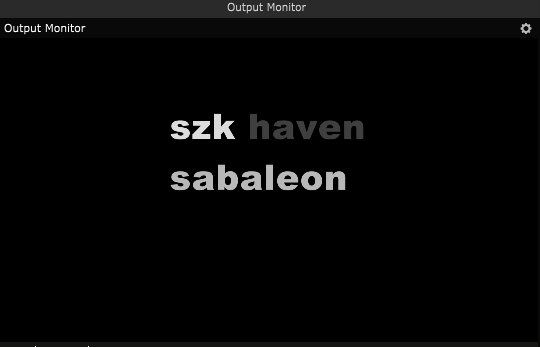
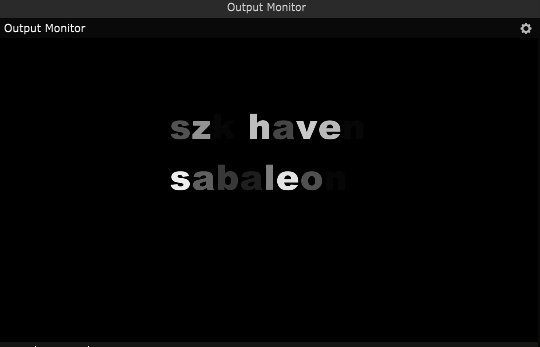
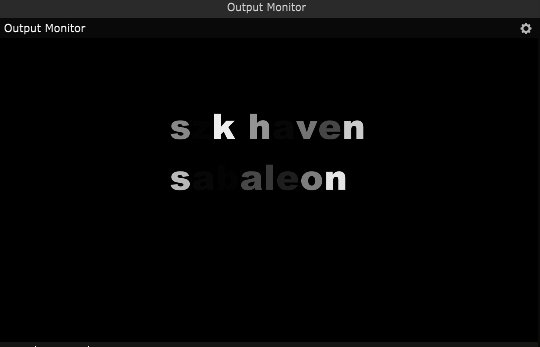
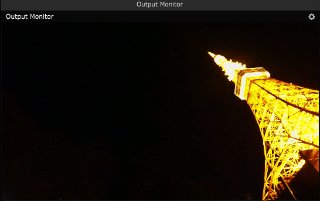
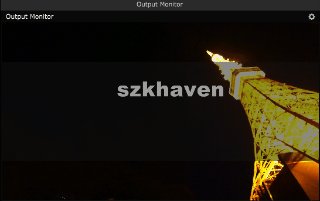
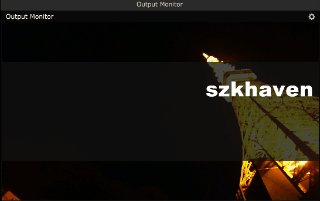
使用例
例えば、ループしないアニメーションを以下のような形で作成すればパーティロゴっぽいテキスト素材を即席で作成可能です。
特にフォントを同一のものを持っていればすぐにでもハイクオリティな素材が作れるかと思います。

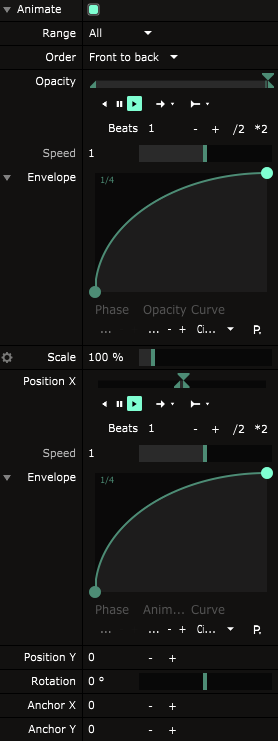
この素材は上のようにTextAnimatorをEnvelopeを使って作成し、BPMSyncで同期。

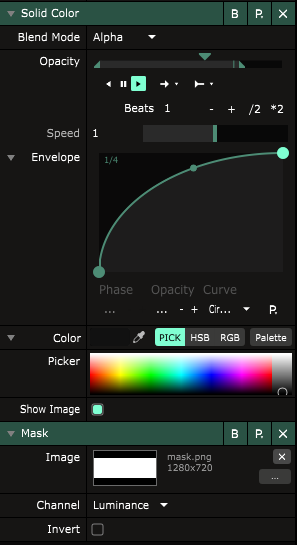
さらにTextAnimatorのEffectとしてSolidColorを適応。
カラーを黒にした後に透明度をEnvelopeで調整。
EffectのSolidColorはパラメーターが無いのでMaskエフェクトを使って中心のみ表示するようにしています。
そのほか、プリセットを少し変更すればこんな素材なら10秒で作れるのでおすすめ。
— VJszk(すずき)@sabaleon (@szkP0151) January 5, 2020

この素材は先日のアップデートで追加された「カウントダウン機能」を使って実現してます。
TextAnimatorでもBlockと同様、カウントダウンの作成が可能なので、行数に分けて文字列を入力。
そしてアニメーションはBPMSyncで1Beatsでループするものを作成し、テキストボックスは1行1Beatで表示するようにしてあげれば完成です。
カウントダウン機能についてはこちらをご覧ください。
[blogcard url=”http://szkhaven.com/2019/12/31/resolume_text_countdown/”]
かなり奥の深いsourceですので、いろいろ試して使いこなしてみてください。
というか私にもいろいろ教えてください。







コメントを残す