こんにちは、szkです。
前回のRTMP/HSLサーバ構築の設計考察をもとに今回は実際にサーバの構築までを行っていきます。
いくつかパターンと方法がありますが、今回まずはスタンダード(諸説あり)に実際に別OSを構築し、その上にnginxをインストールする方法で実施していこうと思います。
尚、この記事を書いている途中でFAIOさんから教えてもらったのですがもっとクイックに構築できる「SRS」なるアプリケーションもありますので、
「こんな大変な方法じゃなくて簡単なのおしえろ!」という方はそちらの記事までお待ちください。
2020/04/29 追記:書きました
[blogcard url=”https://szkhaven.com/2020/04/29/streamingserver_in_srs_rtmp/”]
前回の記事
[blogcard url=”https://szkhaven.com/2020/04/26/hsl_server_mirror_stream01/”]
サーバインストール先のマシンの用意
基本的には1台PCを新たに組んでもらってメディアから物理でインストールを行います。
しかし、言うてもそんな余りのマシンも無いのが実情。
「そんな何台もPC持ってないよ!」という方も、仮想マシンを組み立てられる環境なら追加物資無しでサーバをおやつ感覚で増やすことが可能です。
仮想マシンを構築するアプリケーションは色々ありますが、今回は一例としてWindows10標準の仮想マシン構築サービスであるHyper-vでの手順を紹介します。
※物理サーバーを利用する。あるいはすでにサーバが存在している方は以下の手順は読み飛ばしてください。
Hyper-vでの仮想マシン作成
Hyper-vはWindowsServer、あるいはWindows10Pro以上のエディションで実行できます。
2020/04/28追記
Windows10を用いて外部にサーバを公開する場合ライセンス違反になる可能性があるとご指摘を頂きました。
デバイス外部からアクセスを予定される方は、MicrosoftのWindows10OSに対するEURAをもう一度お読みいただき、
ご自身の解釈の上、必要に応じWindowsServerの購入や接続先の制限といった対応を行ってください。
マイクロソフトソフトウェアライセンス条項 WINDOWS オペレーティングシステム
Windows10ユーザーの方はHyper-vモジュールがインストールされていれば「Win+hyper-v」で検索すると一覧に出てきます。
※出てこない方はhyper-vがインストールされていないのでインストールを行ってください。


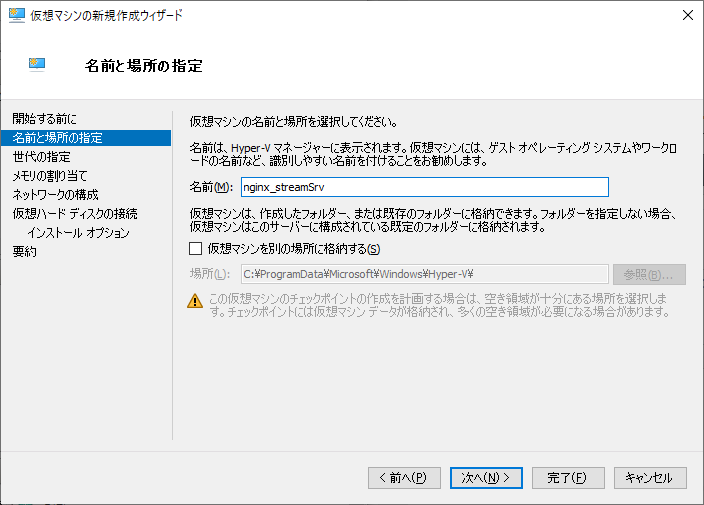
仮想マシンを新規作成します。
名前を適当につけ

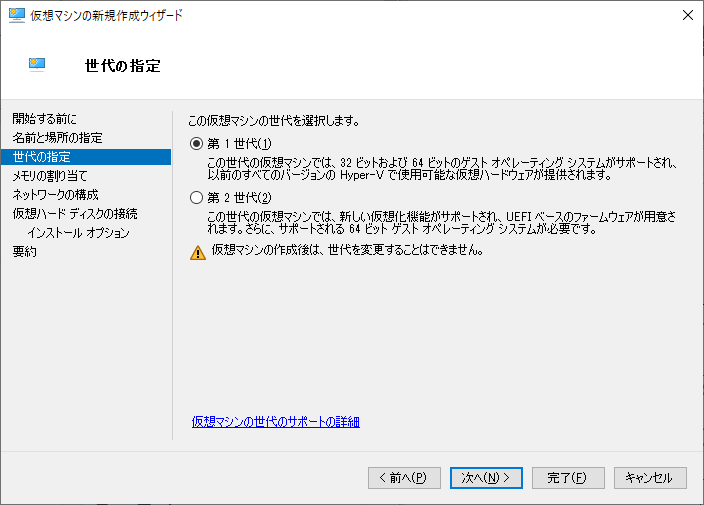
世代は第一世代

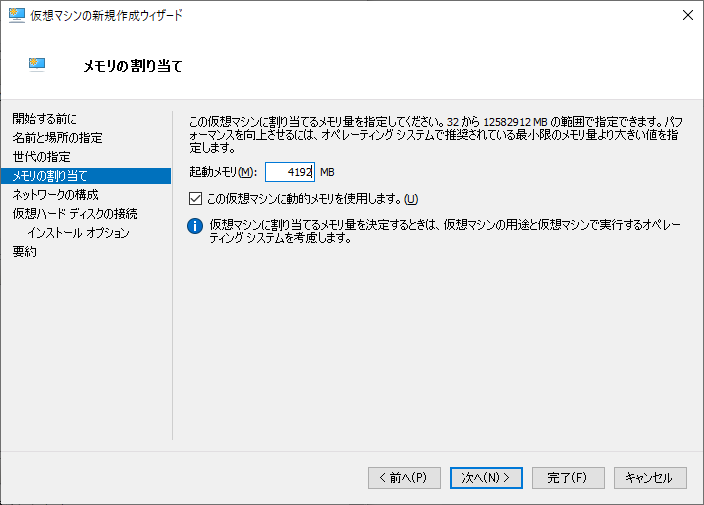
メモリは今回は4GBで行いました。

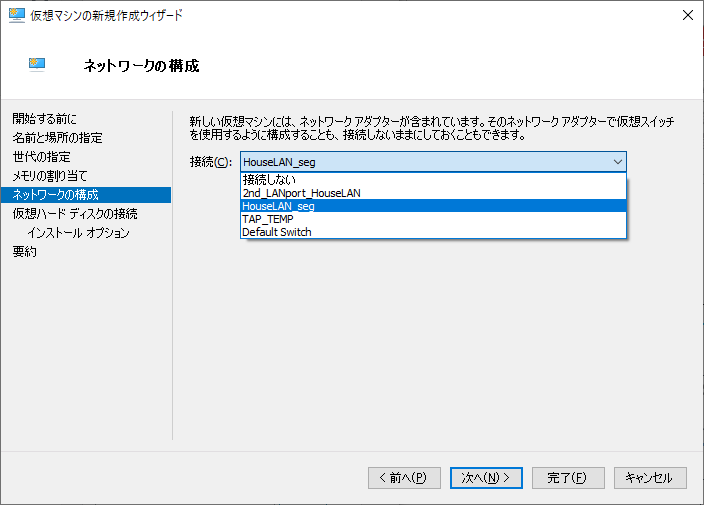
ネットワークは適当なもので良いですが、配信PCと疎通が取れるものにしてください。

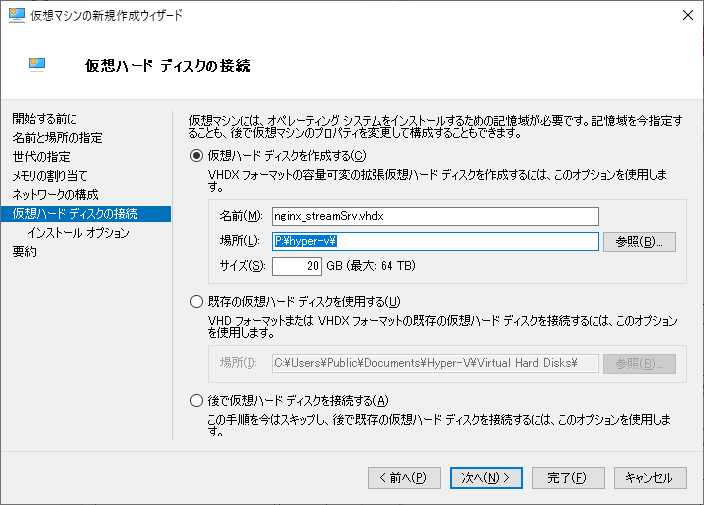
仮想ハードディスクは容量が大きくなるので、容量は余裕をもって確保します。
CentOS7なら10GBあれば構築できると思いますが今回は20GB確保しました。

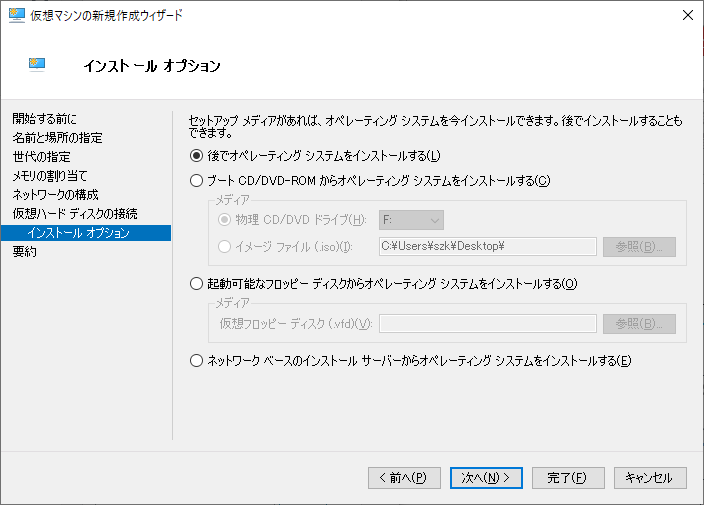
ここでインストールメディアを入れてもいいですが、一旦「後で」を選択しました。

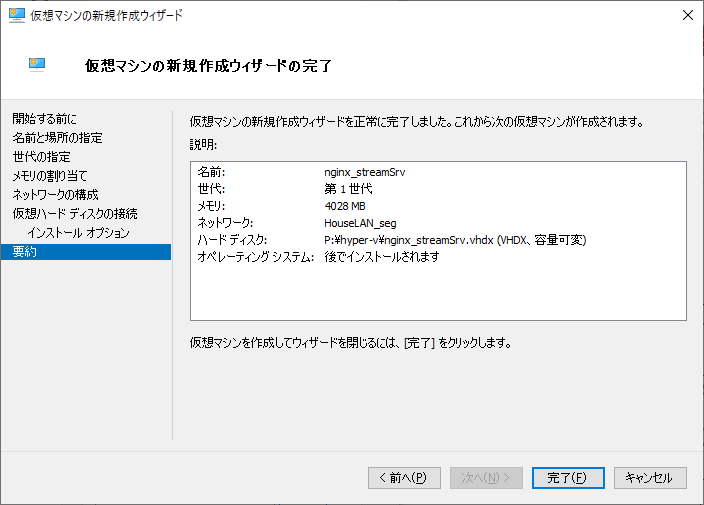
ここまで来たら完了。
メディアの確保
今回はCentOSを利用します。
一般的にはUbuntuの方が人気ありそうですが、職業柄すいません慣れているCentOSで紹介させてください。
URLはこちらです:https://www.centos.org/download/
ページ最下部の「Older Versions」からCentOS7が手に入ります。
今回はCentOS7 1908を利用しました。
※CentOS8が現在の最新ですが、nginxのrtmpモジュールmakeできない為7を利用しています。
CentOS7のインストール
最初に「Install CentOS 7」を選択。
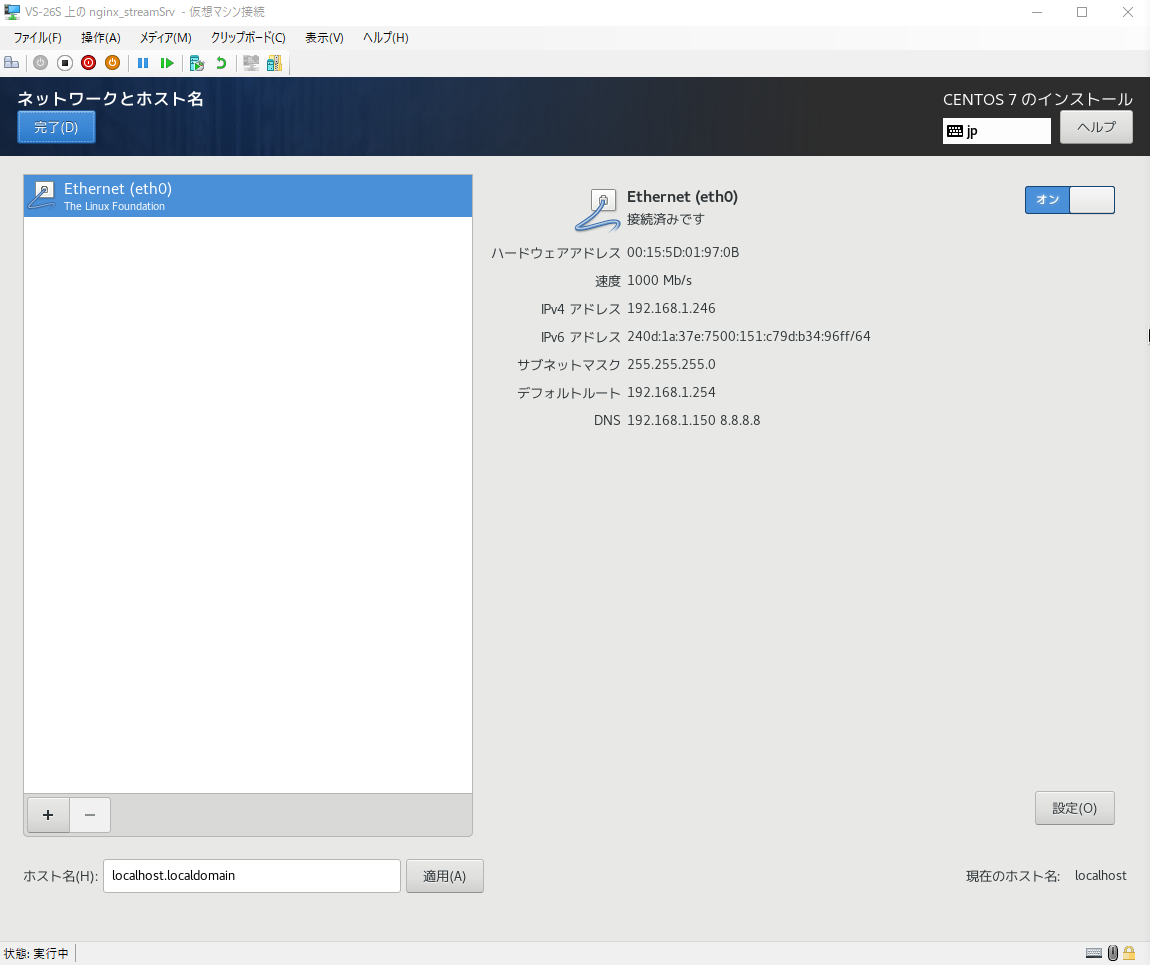
「インストール先」(開いてそのまま左上の「完了」でOK)と『ネットワークとホスト名」を設定。
右上を「オン」にしておきます。
その後「インストールの開始」を選択
インストール中にROOTパスワードを設定して再起動したら完了。
サーバのセットアップ
こっからほんへです。
Nginxのインストール
ここからは実際に構築したCentOSに入って構築を行います。
TerateamなどのソフトでSSH接続しましょう。
※以後rootログインした想定でコマンドを記載します。

パッケージのアップデート
yum update
makeに必要なパッケージのインストール
yum install wget gcc pcre-devel openssl openssl-devel git make unzip tar
nginxのソースファイルダウンロードと展開
wget https://nginx.org/download/nginx-1.9.9.tar.gz
tar zxf nginx-*.tar.gz
cd nginx-*
rtmpサーバモジュールのダウンロード
git clone https://github.com/arut/nginx-rtmp-module.git
configreとmakeの実行
./configure --add-module=nginx-rtmp-module/ && make && make install
※–add-moduleでrtmpモジュールを指定すること
結果
$ checking for OS + Linux 3.10.0-1062.el7.x86_64 x86_64 checking for C compiler ... found + using GNU C compiler + gcc version: 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC) checking for gcc -pipe switch ... found checking for gcc builtin atomic operations ... found checking for C99 variadic macros ... found checking for gcc variadic macros ... found checking for unistd.h ... found …中略 cp conf/scgi_params '/usr/local/nginx/conf/scgi_params.default' test -f '/usr/local/nginx/conf/nginx.conf' || cp conf/nginx.conf '/usr/local/nginx/conf/nginx.conf' cp conf/nginx.conf '/usr/local/nginx/conf/nginx.conf.default' test -d '/usr/local/nginx/logs' || mkdir -p '/usr/local/nginx/logs' test -d '/usr/local/nginx/logs' || mkdir -p '/usr/local/nginx/logs' test -d '/usr/local/nginx/html' || cp -R html '/usr/local/nginx' test -d '/usr/local/nginx/logs' || mkdir -p '/usr/local/nginx/logs'
これでnginxのインストールまで完了。
nginxの設定ファイルの記載
・/usr/local/nginx/conf/nginx.conf
worker_processes auto;
error_log logs/error.log error;
#v1.8以降はここに記載しないとエラーになる
events {
worker_connections 1024;
}
rtmp_auto_push on;
#RTMPサーバ(ストリーム先)の設定
rtmp {
server {
listen 1935;
access_log /var/log/nginx/rtmp_access.log;
application live1 {
live on;
wait_video on;
hls on;
hls_path /var/www/html/hls;
#遅延対策だがブラウザでテストする際は設定していると閲覧できない可能性がある
#hls_fragment 5ms;
#hls_playlist_length 4s;
dash on;
dash_path /var/www/html/dash;
#遅延対策だがブラウザでテストする際は設定していると閲覧できない可能性がある
#dash_fragment 5ms;
#dash_playlist_length 4s;
}
}
}
#httpサーバ(閲覧先)の設定
http {
server {
listen 80;
include mime.types;
default_type application/octet-stream;
server_name localhost;
add_header Access-Control-Allow-Origin *;
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
}
root /var/www/html/;
}
location /dash {
types {
application/vnd.apple.mpegurl mpd;
}
root /var/www/html/;
}
}
}
上記を設定したら必要なディレクトリを作成する。
mkdir /var/www/html/hls mkdir /var/www/html/dash chown -R nobady.nobady /var/www/html
※/var/wwwが無い場合はそこから作成すること
ファイアウォールの停止
systemctl stop firewalld systemctl disable firewalld #恒久停止したい場合
※ネットワーク機器側でアクセスの制限をかけること。
必要に応じてファイアウォールは特定のポートのみ許可する設定にすること。
配信の開始(LAN内接続テスト)
ここまで設定出来たらとりあえず配信が可能な状態になっています。
まずはローカル環境でのテストを実施します。
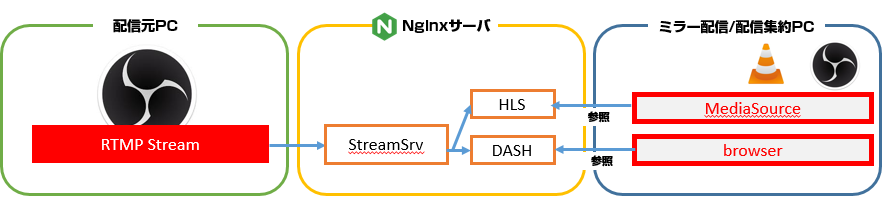
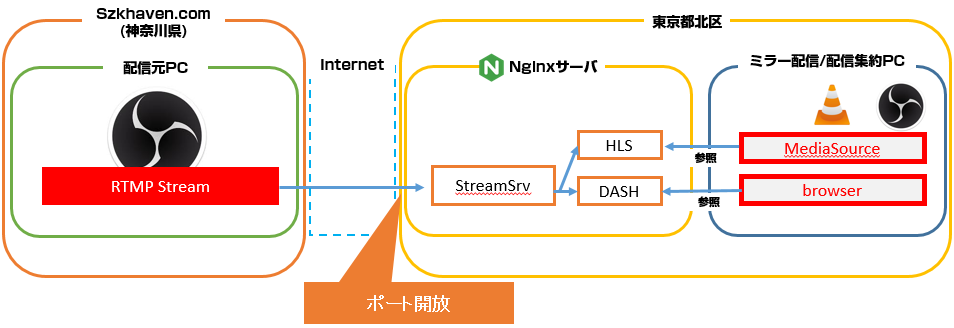
構成図

図としてはこのようなイメージ。
今回はあくまで「LAN内」です。
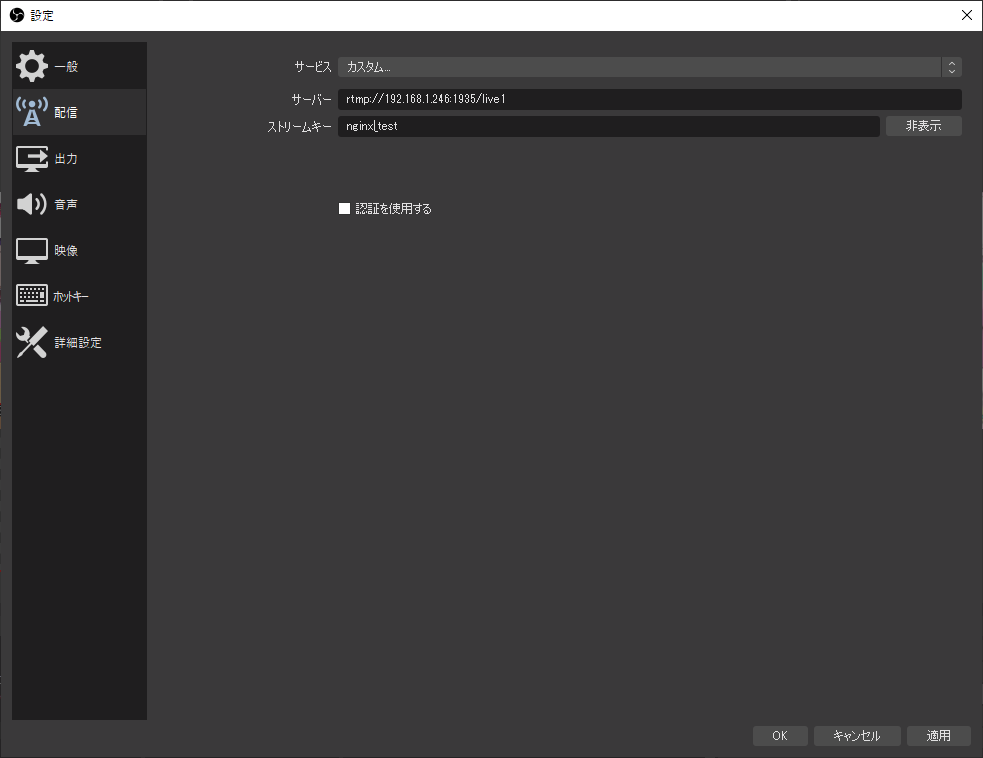
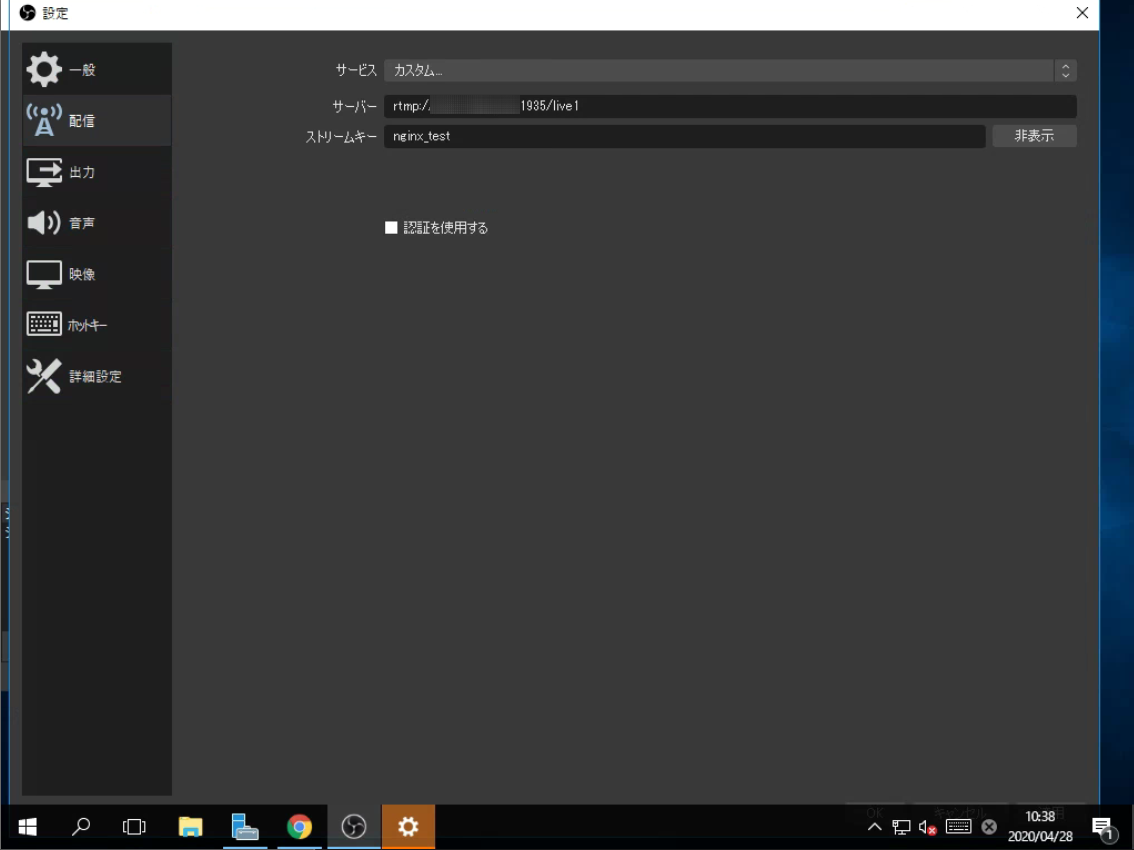
ストリーム(OBS側の設定)
このとき「ストリームキー」が生成されるファイル名となることを注意しましょう。
| サーバー | rtmp://192.168.1.246:1935/live1 |
| サーバー(凡例) | rtmp://{nginxサーバのIPアドレス}:{ポート番号}/{Application ディレクトリ} |
| ストリームキー | nginx_test |
| ストリームキー(凡例) | 任意の文字列 |
ポート番号は↑の「nginx.conf」で設定したものですね。
Applicationディレクトリも同様です。下に記載しておきます。
~~中略~~
#RTMPサーバ(ストリーム先)の設定
rtmp {
server {
listen 1935; ←ポート番号
access_log /var/log/nginx/rtmp_access.log;
application live1 { ←この「live1」がサーバアドレスのアクセス先
live on;
~~中略~~
ストリームキーはファイルにアクセスする
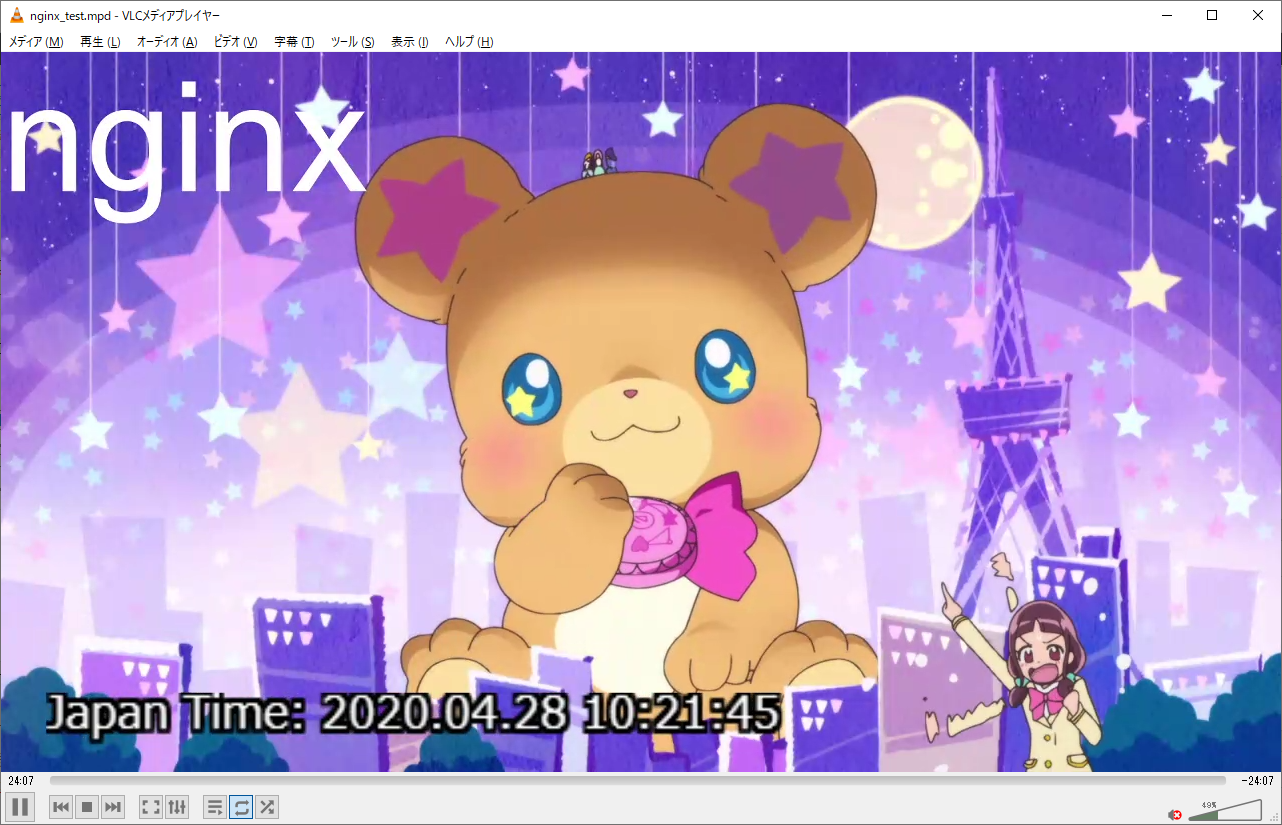
HLSでの視聴(VLCを利用)
まずはHLSで視聴してみます。
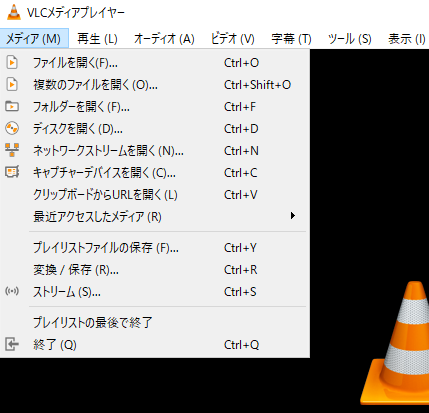
VLCでネットワークソースを開くには「メディア→ネットワークストリーム開く」を選択します。


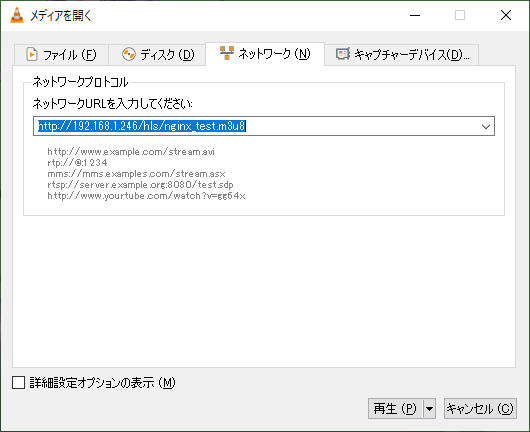
アドレスは上記のように入力します。
~~~中略~~~
application live1 {
live on;
wait_video on;
hls on;
hls_path /var/www/html/hls;★出力先
~~~中略~~~
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
}
root /var/www/html/;★閲覧するときのルート
~~~中略~~~
上記のような設定になっているため、クライアント側からHLSファイルは「ServerAddres/hsl」に出力されていることになります。
入力ができたらOKを押します。
再生できました。
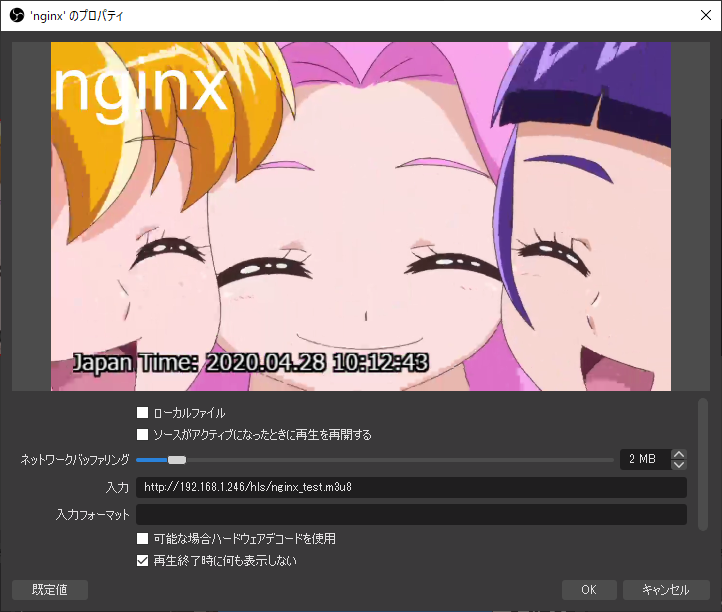
HLSでの視聴(OBSを利用)
続いてOBSでHLSを開いてみます。

「入力」の欄に上のようにアドレスを入れればOKです。
一つ注意があるとすれば配信が既に開始されている状態ならば「ソースがアクティブになった時に再生を再開する」のチェックを一度外してから適応しましょう。
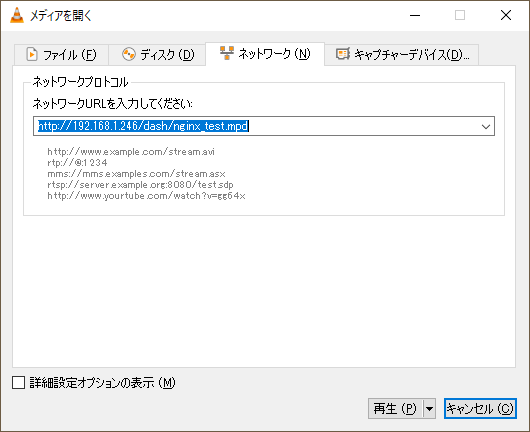
DASHでの視聴(VLCを利用)
せっかく設定したのでMPEG-DASHでの視聴も試してみましょう。
DASHはHSLの次世代規格(HTML5での動画再生の共有規格を目指して作成されたもの)で、HSLよりも低遅延高品質をウリとしています。

VLCでの開き方は同様。
拡張子が「.mpd」となり、ディレクトリを変更するだけです。
再生できました。
DASHでの視聴(OBSを利用)
残念ながらMPEG-DASHは現状OBSのメディアソースで直接開けない様子。
ここは「ブラウザ」を用いて閲覧してみることにします。
ブラウザで開くためにはhtmlファイルの作成が必要となりますが
RTMP to MPEG-DASH でライブストリーミングを行う方法
こちらの方がコードを公開していましたので、拝借しました。
※末尾の.mpdの指定箇所のみ変更する必要があります。
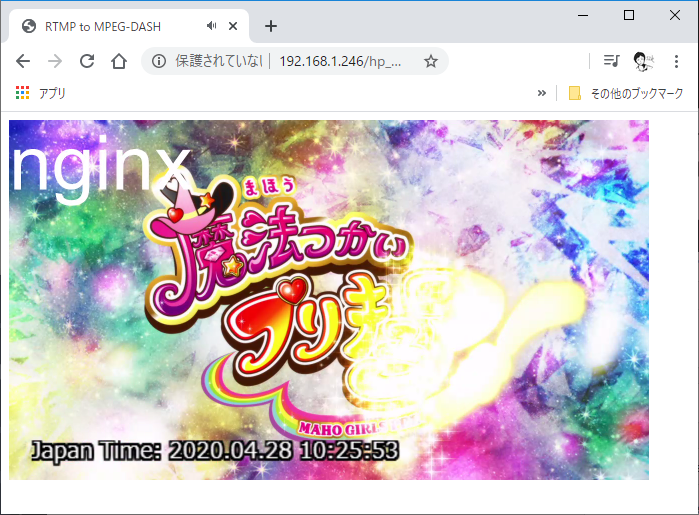
vi /usr/local/nginx/html/hp_dash_2.html
エディタで記載し、ブラウザでアクセスします。

アクセスができました。
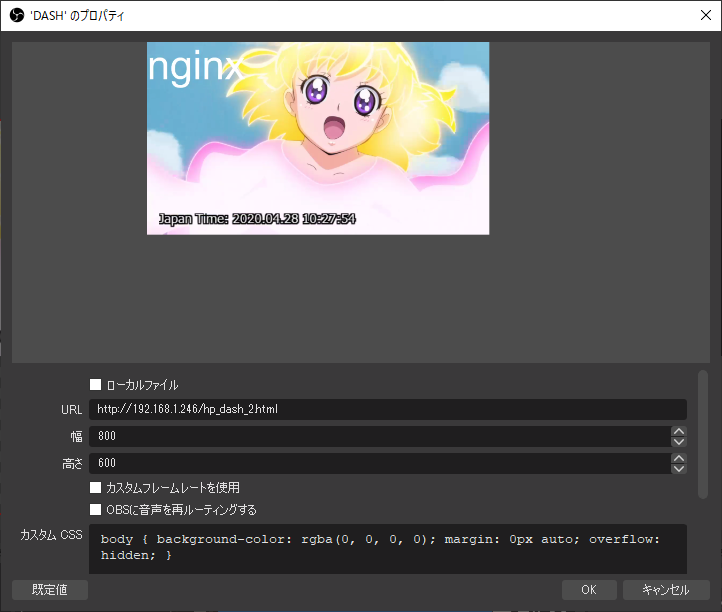
それでは、OBSでこのURLをブラウザ経由で開いてみましょう。

無事開けました。
ここまでテストが完了したら、次はグローバルからの配信を受信しましょう。
グローバル配信テスト
構成図

今回のテストでは遠隔地の配信をnginxサーバで受領し、その内容をサーバのLAN内にあるPCから閲覧します。
この記事でいうところの「サーバは配信ミラー側に置く構成」になりますね。
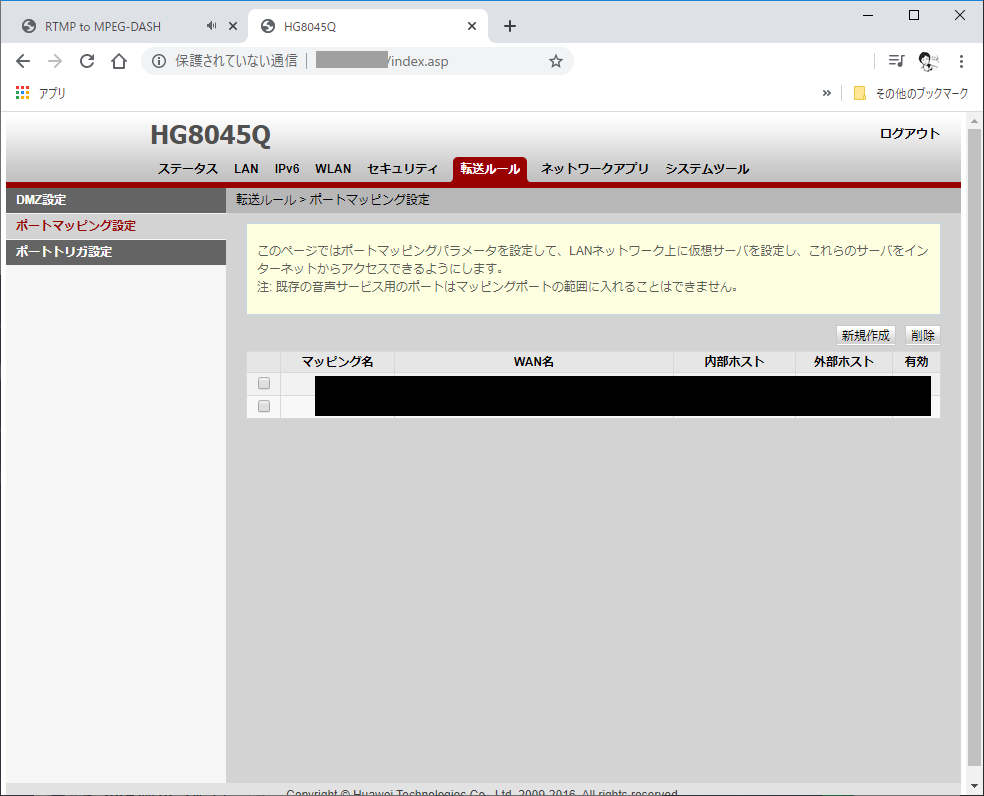
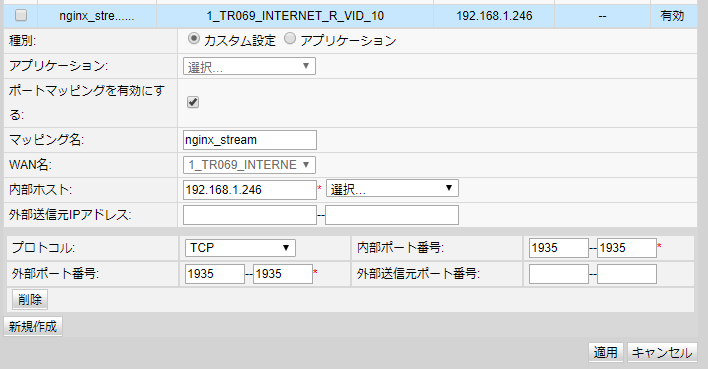
ポート開放
ポート開放の方法はご自宅のルータごとに異なります。
また、マンションやケーブルテレビ契約の方はそもそもポート開放が行い場合があります。
ご自身の環境調査の上ポート開放を行ってください。

NURO光はポート開放+IP固定!

こんな感じでつくりました。
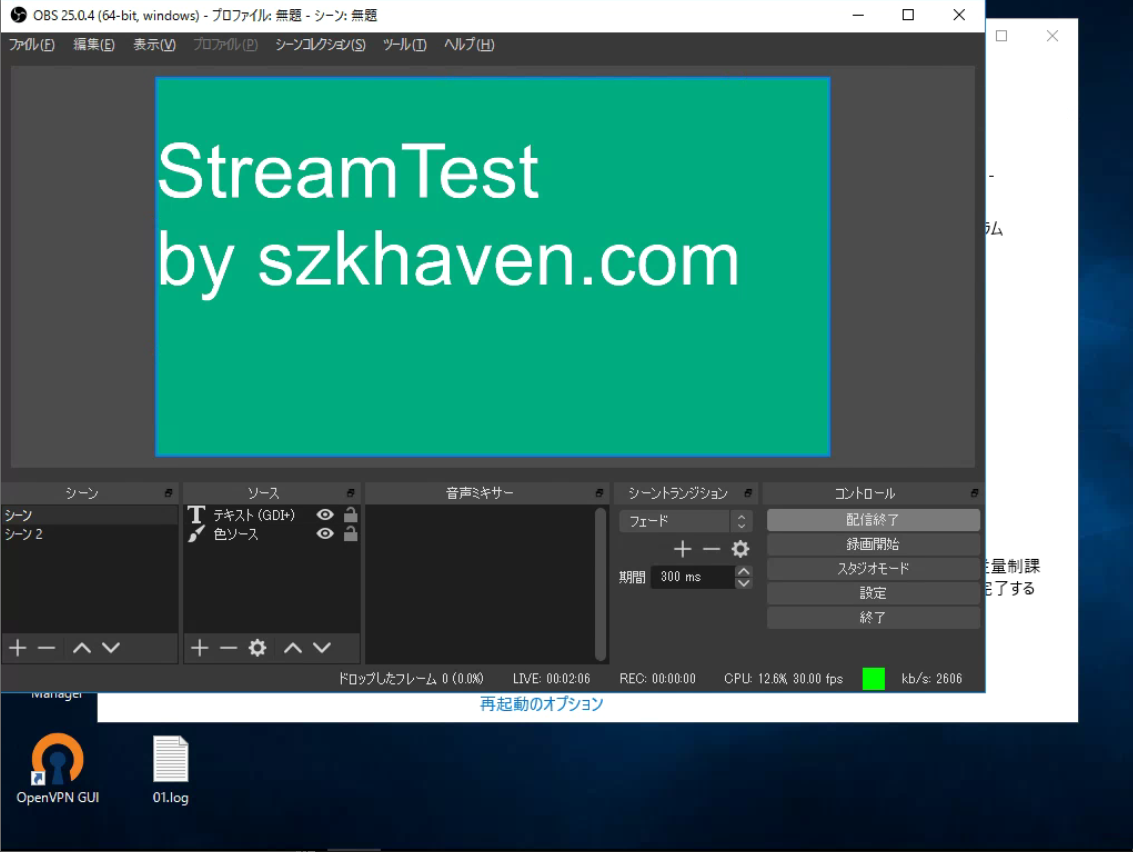
配信の開始(グローバル接続テスト)
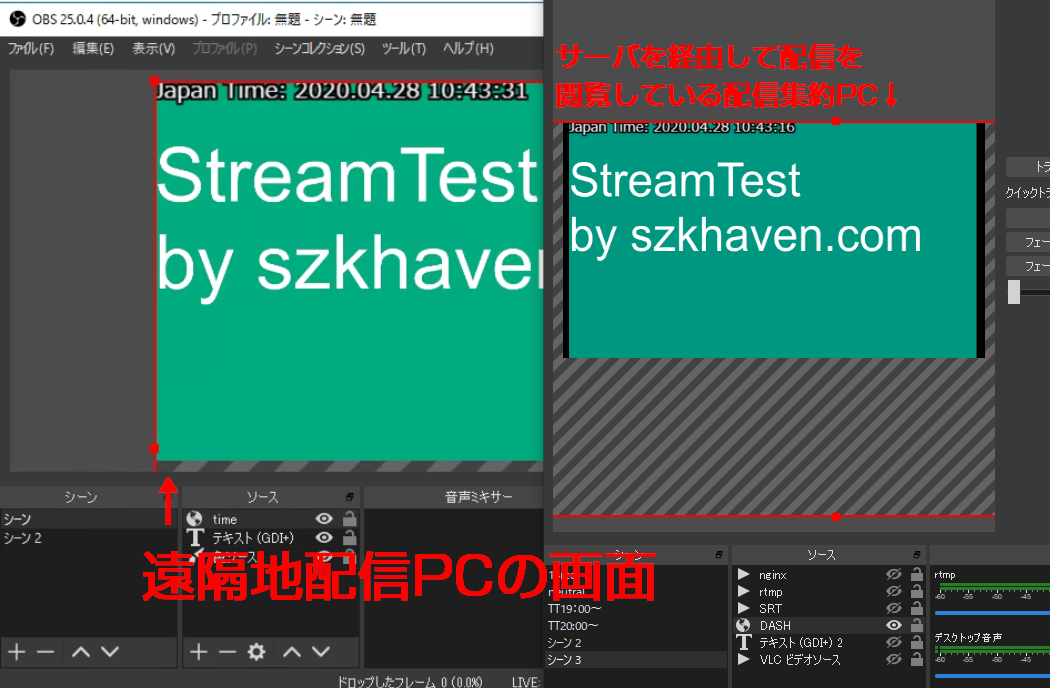
ということでszkhaven.comから東京都北区のszkの家に向かって配信を飛ばしてみます。
※茅ヶ崎のサーバのコンソール画面です
これを北区のPCで閲覧します。
閲覧できてますね。
おわりに
といったところで、nginxを用いたストリーミングサーバ構築とOBSでの再送の方法でした。
実際のパターンでは配信ミラーのPCからさらにYoutubeやTwitchに配信を投げて頂ければと思います。
また、最初に言った通りですが、もっと簡単に実装できる方法が「SRS」というプロダクトで存在していますので、こちらも後程記載したいと思います。

















コメントを残す