
SabaLeoNのszkです。
本日はResolume6の目玉機能の一つ、「Text Block」について紹介します。
概要
Resolume6から新しく実装された機能として「TextAnimation」があります。
今までResolumeはテキストの入力をするにはAS2で作成したFlashファイルを作成し、読み込む必要がありましたが、6からはネイティブにテキストを入力できるようになりました。
Flashのサポート終了に伴う変更ですかね、Resolumerな方々には朗報だったと思います。
ちなみに
・テキスト変更可能(インストールしたttfはすべて使える)
・日本語入力可能(2バイト文字はダッシュボード上は文字化けする)
・表示位置、文字間などもパラメーター変更可能
というなかなかの実装です。
次から詳細を説明していきます。
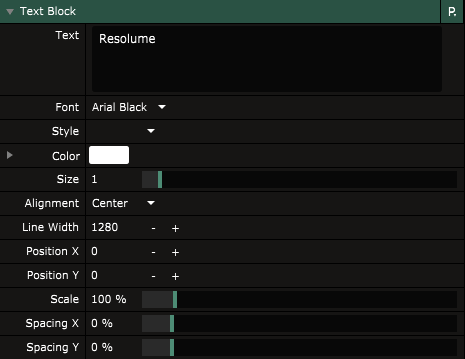
ダッシュボードの画面

TEXT:
テキストボックスです。
ここに入力したテキストが画面に表示されます。
2バイト文字の場合は確定するまで反映されません。
FONT:
フォントの選択です。
OSにインストールされているフォントは基本選択することができます。
Style:
フォントにスタイルが設定されている場合はここで選択ができます。
(BやS、Lなど)
Color:
色の選択です。詳しくは”基本操作:色の選択方法”を参照してください。
Size:
文字のサイズです。
このサイズを変更してもクリップのサイズは変更されません。
Alignment:
左寄せ、右寄せ、中央寄せから選択できます。
Line width:
行幅です。初期値はコンポジションの横サイズが入ります。
Position X:
横の位置です。
Position Y:
縦の位置です。
Scale:
コンポジションのサイズです。
このサイズを設定するとフォントのサイズは変わりますが、表示される画が拡大されます。
Spacing X:
文字間の幅です。
Spacing Y:
行間の幅です。
実際に使った画面


※下のプレビューが元の素材です。
使うときのコツとか
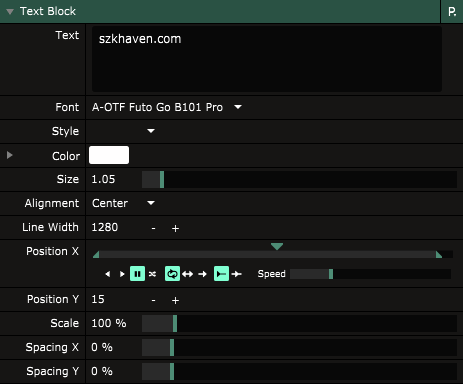
・位置を調節するときのコツ
上のダッシュボード設定のようにポジションの設定を行うときは
直接サイズを入力してもいいですが、コントロール方式をタイムラインにして停止するとパラメーターとして位置を調節できるので直観的に動かせるようになります。
AfterEffectを使用するような人はこの方法で位置調整するとやりやすいかと思います。
・2バイト文字入力時の罠
現在すでにOUTPUTとして表示しているTextBlockに対して2バイト文字を入力すると
画が止まることがあるので注意です。
入力する際はプレビューモードを使いましょう。